User Interface Design
Wir designen für Sie ein User Interface, das modern und ansprechend aussieht und einfach zu nutzen ist. Dabei helfen wir Ihnen, selbst komplexeste Arbeitsabläufe übersichtlich abzubilden und schaffen so ein User Interface, das Nutzer nicht nur lieben, sondern auch leicht bedienen können.
Sie bekommen von uns ein starkes User Interface Konzept und eine herausragende visuelle Gestaltung. Dabei werden unsere Designentscheidungen stets auf Basis echter Nutzerdaten getroffen. Wie gut das funktioniert, können Sie gerne anhand unserer aktuellen Design Awards prüfen.
01
Kick-off
In einem gemeinsamen Kick-Off lernen wir Ihr Produkt und Ihre Ziele kennen. Hier erarbeiten wir, was wir erreichen wollen und den Plan zur Umsetzung der Ziele samt Zeitplan. Auch Guidelines, Styleguides, Frameworks und mögliche Restriktionen beim Design werden in diesem Schritt besprochen.


02
User Interface Design Konzept
Wir erarbeiten das Design-Konzept, das dem User Interface zugrunde liegen soll und besprechen es in gemeinsamen Workshops.
Um genau nach Ihren Wünschen zu designen, bekommen Sie das Konzept von uns in Wireframes vorgelegt. Anhand dieser können Sie uns Ihren Input geben, der dann in das Konzept einfließt.
03
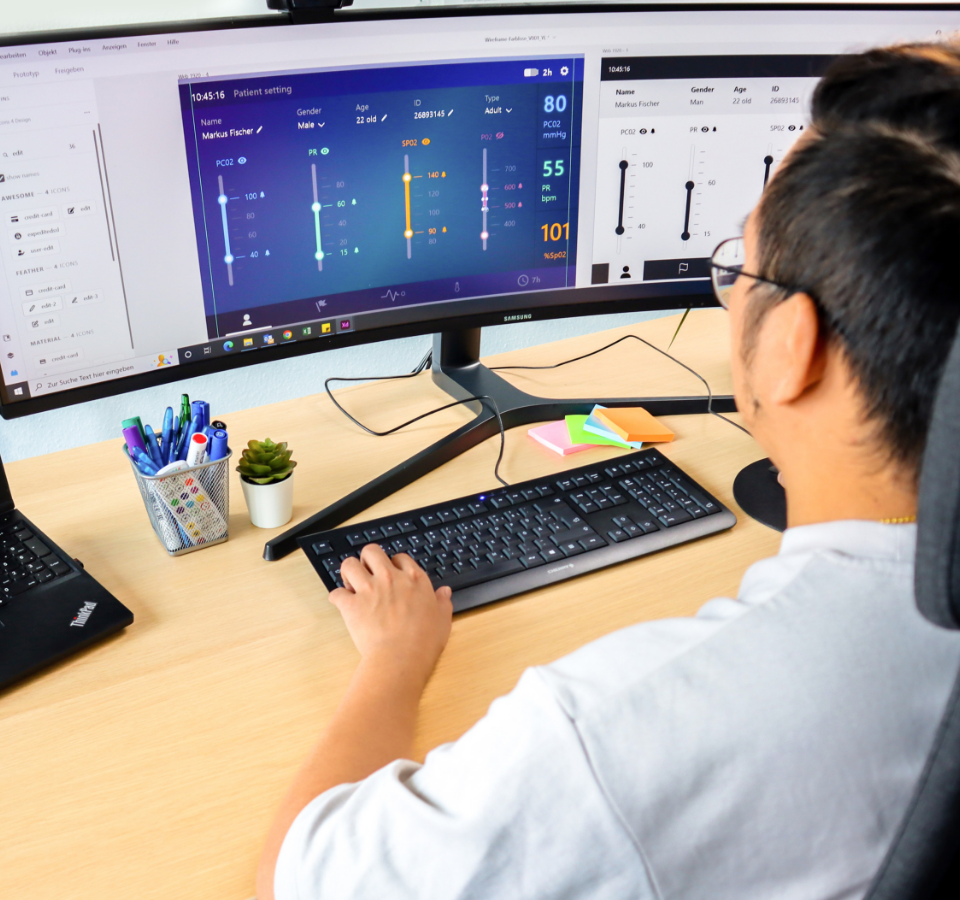
Visual Design Sprints
Parallel zum User Interface Konzept entwickeln wir das Visual Design Ihres User Interfaces. Natürlich werden hier all Ihre Guidelines und Styleguides berücksichtigt. Auch spezifische Anforderungen der jeweiligen Branche werden hier berücksichtigt.


04
Clickdummies für formative Evaluationen
Wir testen nun anhand von Clickdummies mit echten Nutzern Ihr User Interface und stellen so sicher, alle Nutzungsfehler möglichst früh zu entdecken. Das ermöglicht uns, im Designprozess entsprechend darauf zu reagieren. Das Nutzerfeedback hilft zudem, das User Interface Konzept zu verbessern und das visuelle Design zu evaluieren.
05
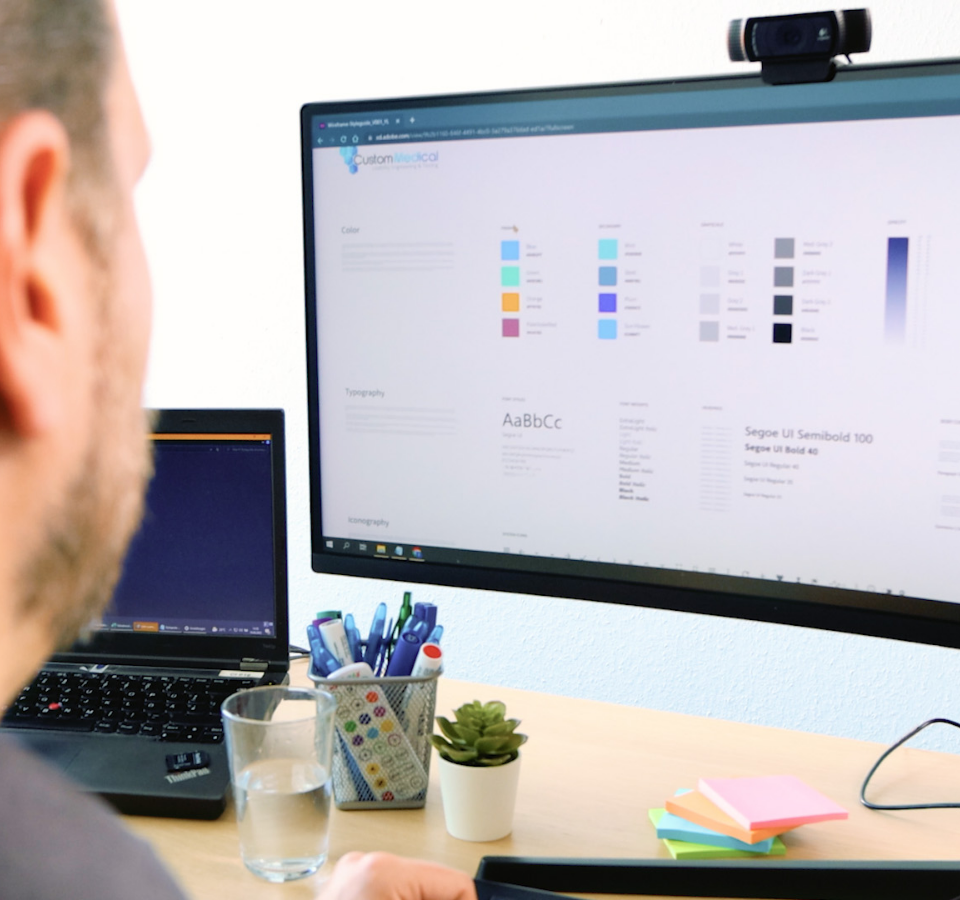
Dokumentation und Styleguide
Wir dokumentieren alle von uns designten Elemente und Patterns und stellen Ihnen diese in einem interaktiven Styleguide zusammen. Zudem erhalten Sie eine Bibliothek mit den von uns ausgestalteten Icons und Elementen, anhand derer Sie den Entwicklungsprozess beschleunigen können.


06
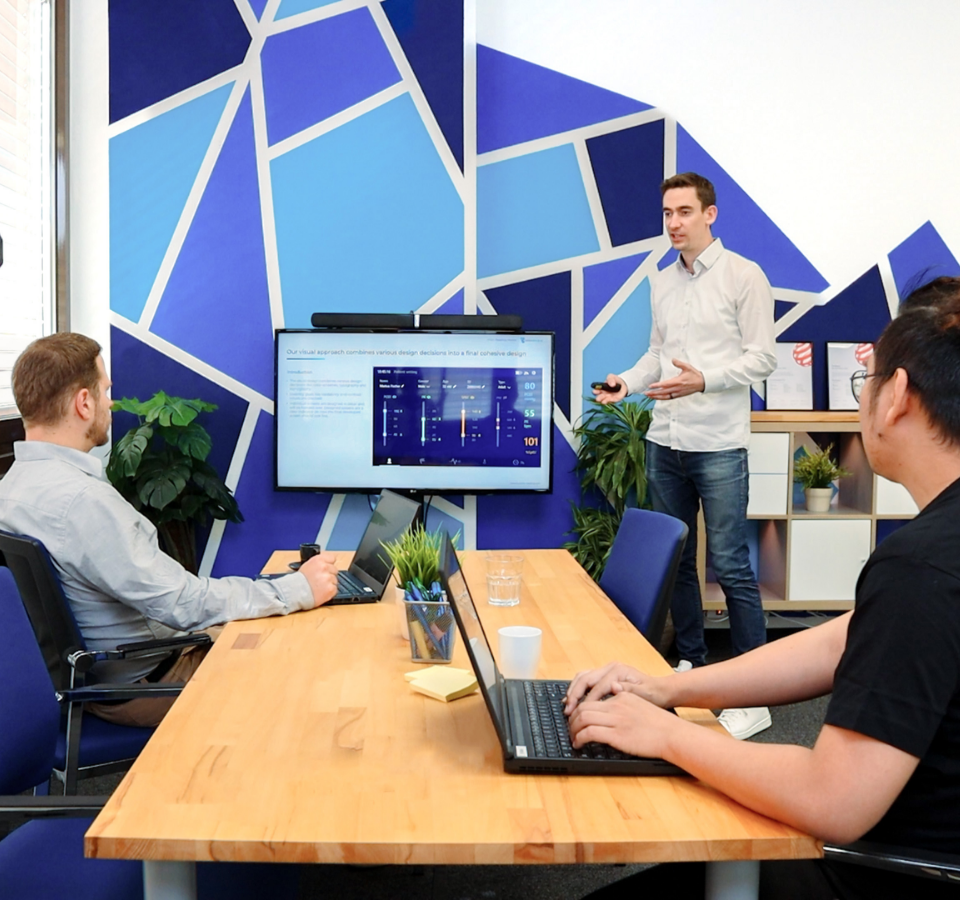
Präsentation der Ergebnisse
In einer abschließenden Präsentation stellen wir Ihnen die Ergebnisse der gemeinsamen Arbeit noch einmal gesammelt vor und besprechen die nächsten Schritte für Ihr User Interface Design. Dazu gehört auch, über die Produkt-Roadmap zu sprechen und zukünftige Erweiterungen gemeinsam zu planen.
Unsere Referenzen
Lassen Sie uns beginnen!
Lust auf eine schnelle, zielgerichtete und pragmatische Zusammenarbeit? Melden Sie sich und wir finden gemeinsam heraus, wie wir Sie unterstützen können.