Ausgangssituation & Projekt
Für das Projekt konnten wir auf der grünen Wiese starten. Es gab lediglich die Idee und das Ziel, Hautscreening einfacher zu machen.
Als Rahmenbedingung wurde vorgegeben, dass die App gerade jüngere Personen (16-25 Jahre) ansprechen oder zumindest nicht ausschließend sollte. Sie soll zugänglich gestaltet sein und die Nutzenden bei dem Thema an die Hand nehmen.

Unser Vorgehen
01
Markt- und Designrecherche
Eine umfassende Markt- und Designrecherche bildete den Grundstein unseres Vorgehens. Durch eine eingehende Analyse des Marktes für Hautscreening-Technologien konnten wir wertvolle Einblicke gewinnen und bestehende Probleme sowie ungenutzte Potenziale identifizieren.
Zusätzlich konnten wir so die Farbwelten und Designsprachen der bereits am Markt existierenden Produkte dokumentieren. Hierdurch war es im späteren Design möglich, sich gezielt abzuheben bzw. bekannte Muster gezielt einzubauen.


02
Anforderungserhebung
Für uns war es entscheidend, die verschiedenen Situationen und Anforderungen unserer Nutzer zu verstehen. Durch umfassende Anforderungserhebung entwickelten wir ein tieferes Verständnis für ihre Bedürfnisse. Diese Erkenntnisse dienten als wertvolle Grundlage, um einen echten Mehrwert für unsere Nutzer zu schaffen und uns von bestehenden Lösungen abzuheben.
03
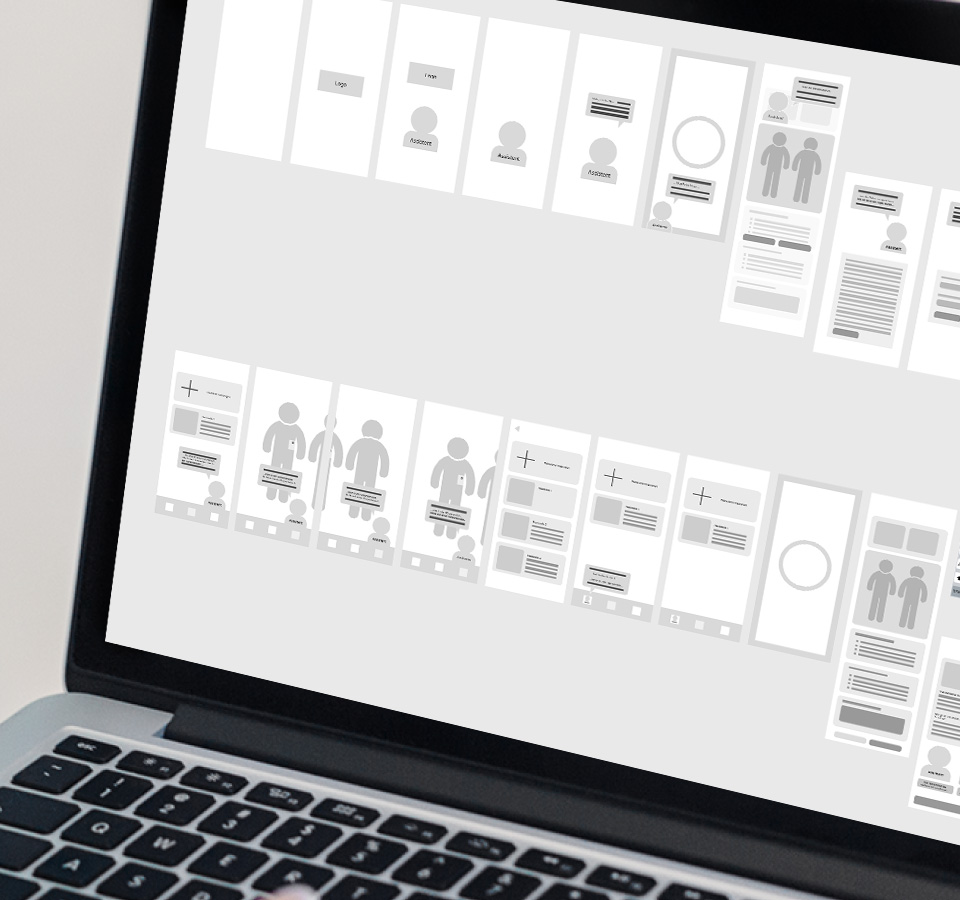
Wireframes
Um den Ablauf der App klar zu definieren, haben wir uns zunächst intensiv mit der Erstellung von Wireframes befasst. Dabei stellten wir uns wichtige Fragen wie:
Welche Funktionen soll die App bieten? Welche Schritte werden benötigt, um diese Funktionen optimal zu präsentieren? Wie können wir den Nutzer optimal durch die App führen?
Die Darstellung in Wireframes ermöglichte es uns, die Struktur und Navigation der App zu visualisieren und sicherzustellen, dass sie den Bedürfnissen unserer Nutzer entspricht.


04
Visual Design
Nach Festlegung der Bedienabläufe in der App konnten wir uns auf das visuelle Design konzentrieren. Auf Basis der Designrecherche und unserer Erfahrung haben wir Farben und Formen so ausgewählt, dass bei der Benutzung ein Gefühl von Verlässlichkeit und Vertrauen entsteht.
Dabei entschieden uns für eine Farbpalette aus Weiß und Blau, die medizinische Assoziationen weckt, und gleichzeitig Ruhe ausstrahlt.
Die eingesetzten runden Formen verleihen der App eine freundliche und nahbare Atmosphäre.
05
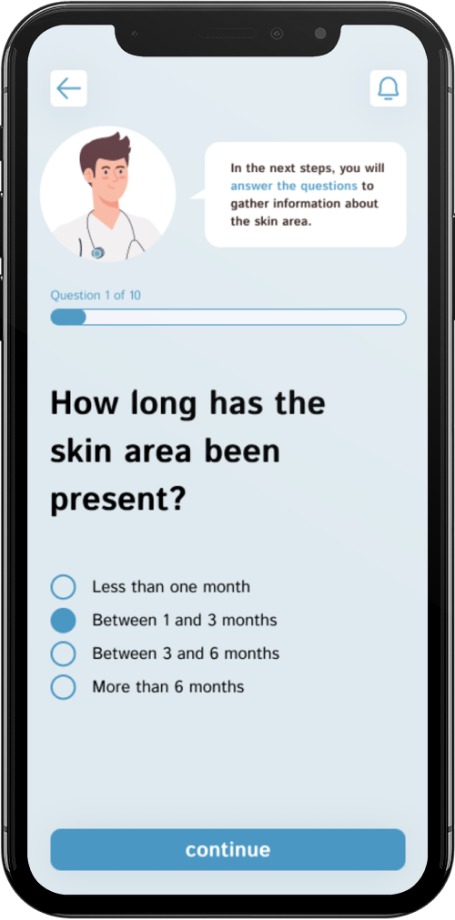
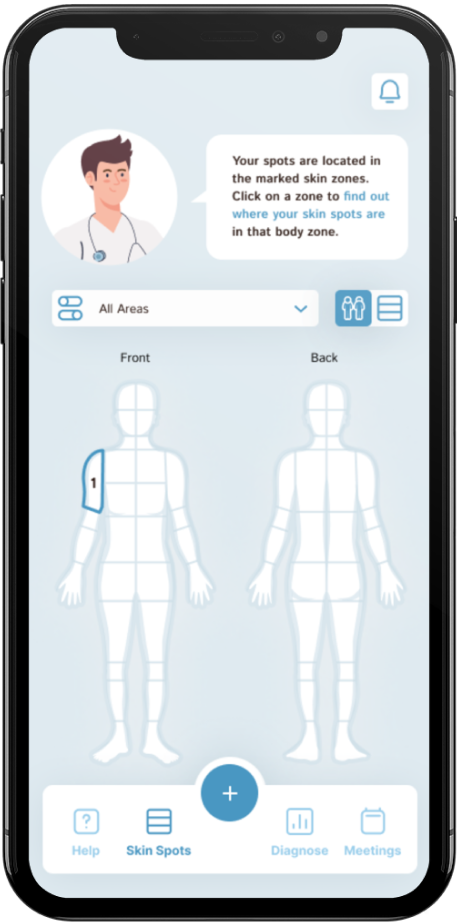
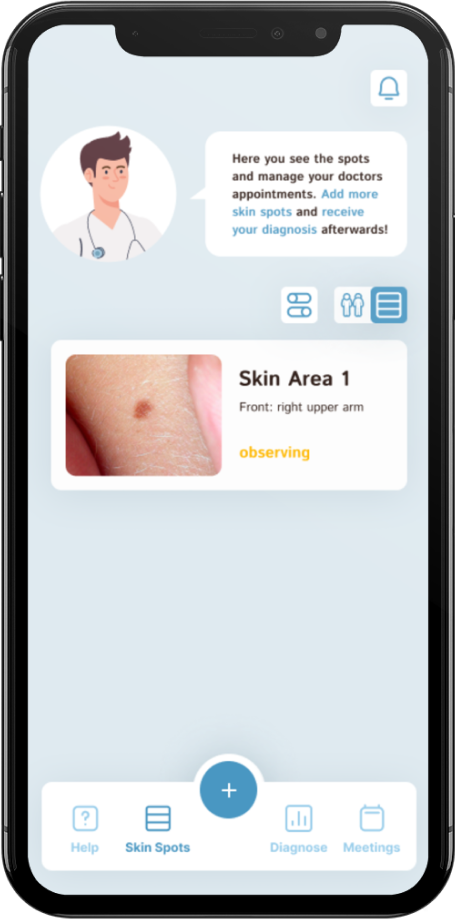
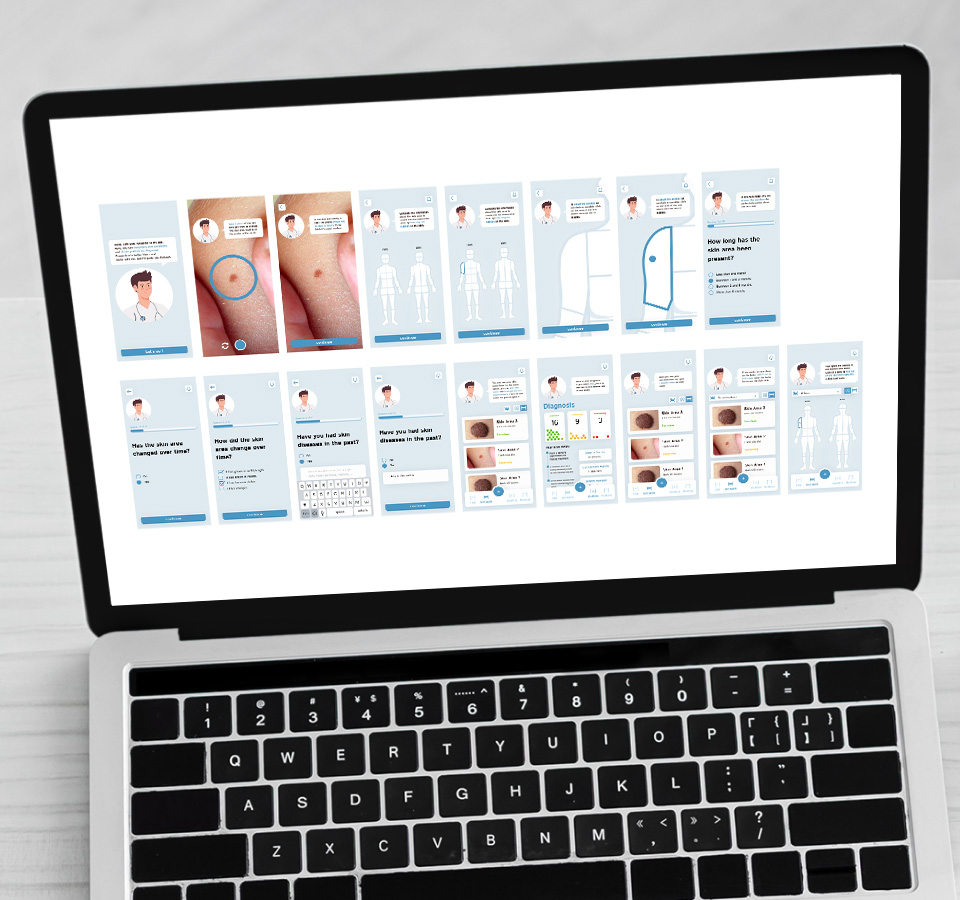
Ausgestaltung der Screens
In diesem Schritt wurden das visuelle Design auf die Wireframes angewendet und teilweise noch verfeinert.
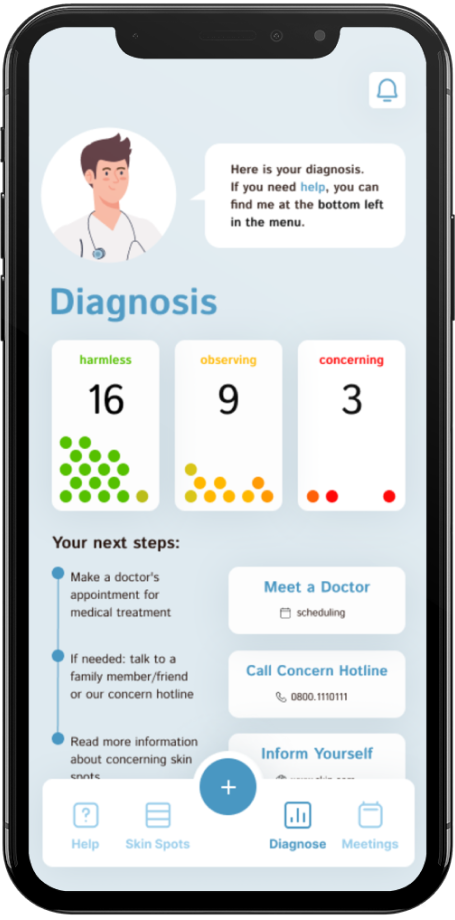
Ein besonderes Augenmerk lag hierbei auf der Ausgestaltung des sogenannten „Diagnosescreens“ – also der Ansicht, auf der Nutzende eine Einschätzung erhalten. Hier musste auch die Situation betrachtet werden, dass zukünftig Nutzende darüber informiert werden müssen, dass sie Hautstellen haben, die kritisch sind. Das ist keine einfache Aufgabe, für die es zudem noch wenige konkrete Best Practises gibt


06
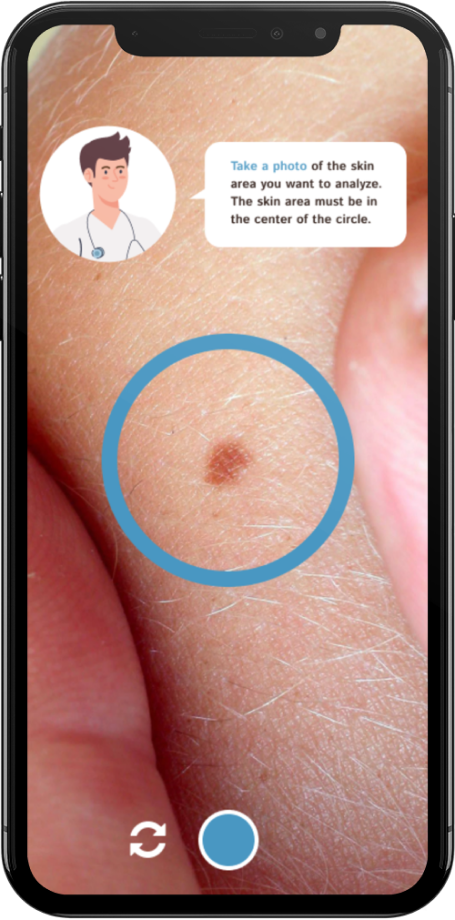
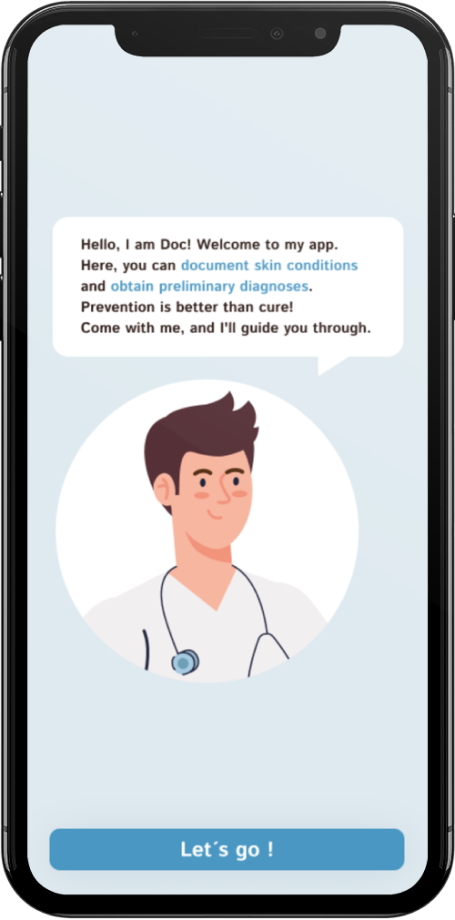
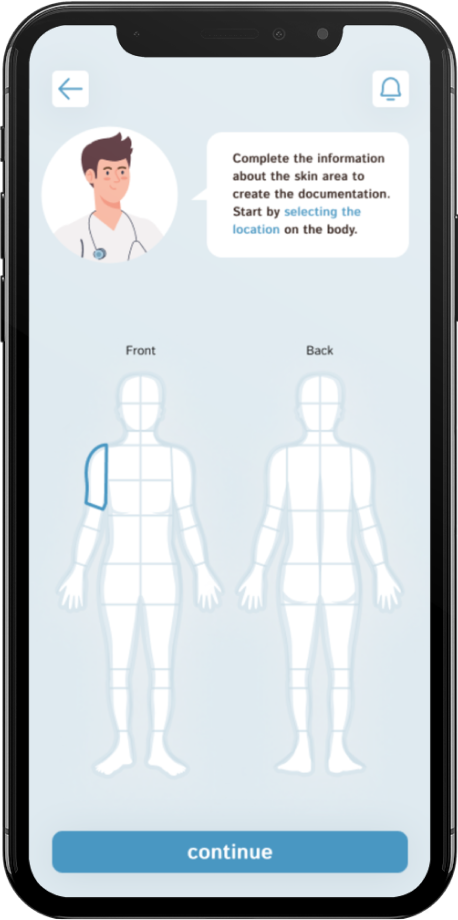
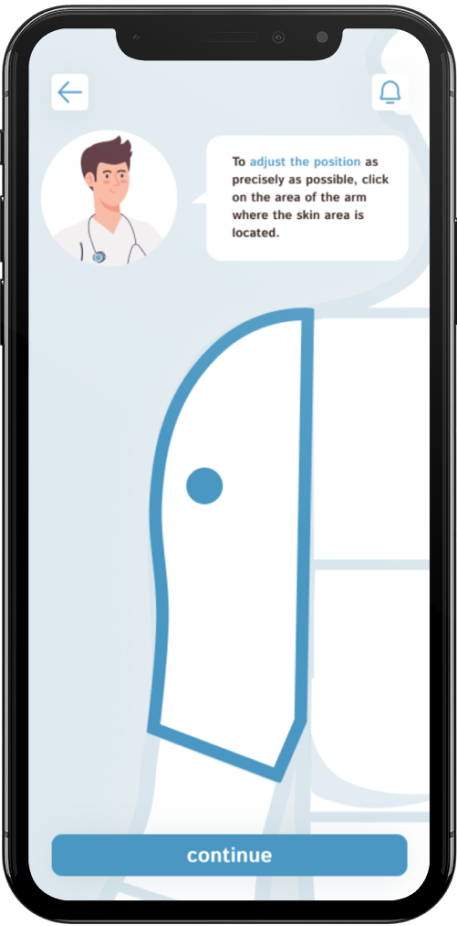
Finales Ergebnis
Das finale Ergebnis ist eine übersichtliche, selbsterklärende und benutzerfreundliche App. Jeder Screen wurde sorgfältig gestaltet, um eine intuitive Navigation und klare Funktionsdarstellung zu gewährleisten.
Benutzende können sich problemlos zurechtfinden und gewünschte Aktionen schnell ausführen, ohne auf komplexe Hilfen angewiesen zu sein.
Dank der durchdachten Gestaltung ist die App auch für Personen mit unterschiedlichem Technologie-Erfahrungslevel einfach zu bedienen. Diese Bemühungen spiegeln sich in einer hochwertigen und effektiven Lösung wider, die den Bedürfnissen unserer Nutzer gerecht wird.

Wir wollen Sie kennenlernen
Lust auf eine schnelle, zielgerichtete und respektvolle Zusammenarbeit auf Augenhöhe? Lassen Sie uns unkompliziert über Ihre Herausforderungen sprechen und gemeinsam herausfinden, wie wir Sie unterstützen können. Vereinbaren Sie jetzt Ihr erstes kostenloses und unverbindliches Kennenlerngespräch.