Making and waiting for a dermatologist appointment is often tedious and lengthy. But what if you didn’t have to go to a dermatologist at all for a skin screening? We took on the idea and designed an app. In doing so, we focused on the usability and UX of the application. In this case study, we want to explain exactly how we did this and show you what we ended up with.
Initial situation & project
We were able to start the project on a greenfield site. There was only the idea and the goal of making skin screening easier.
The framework condition was that the app should appeal to younger people (16-25 years) in particular, or at least not exclude them. It should be designed to be accessible and take users by the hand on the topic.

Our approach
01
Market and design research
Comprehensive market and design research formed the cornerstone of our approach. Through an in-depth analysis of the market for skin screening technologies, we were able to gain valuable insights and identify existing problems and untapped potential.
In addition, we were able to document the color worlds and design languages of existing products on the market. This made it possible to stand out in the subsequent design or to incorporate familiar patterns in a targeted manner.


02
Requirements elicitation
It was crucial for us to understand the different situations and requirements of our users. Through comprehensive requirements gathering, we developed a deeper understanding of their needs. These insights served as a valuable basis for creating real added value for our users and setting ourselves apart from existing solutions.
03
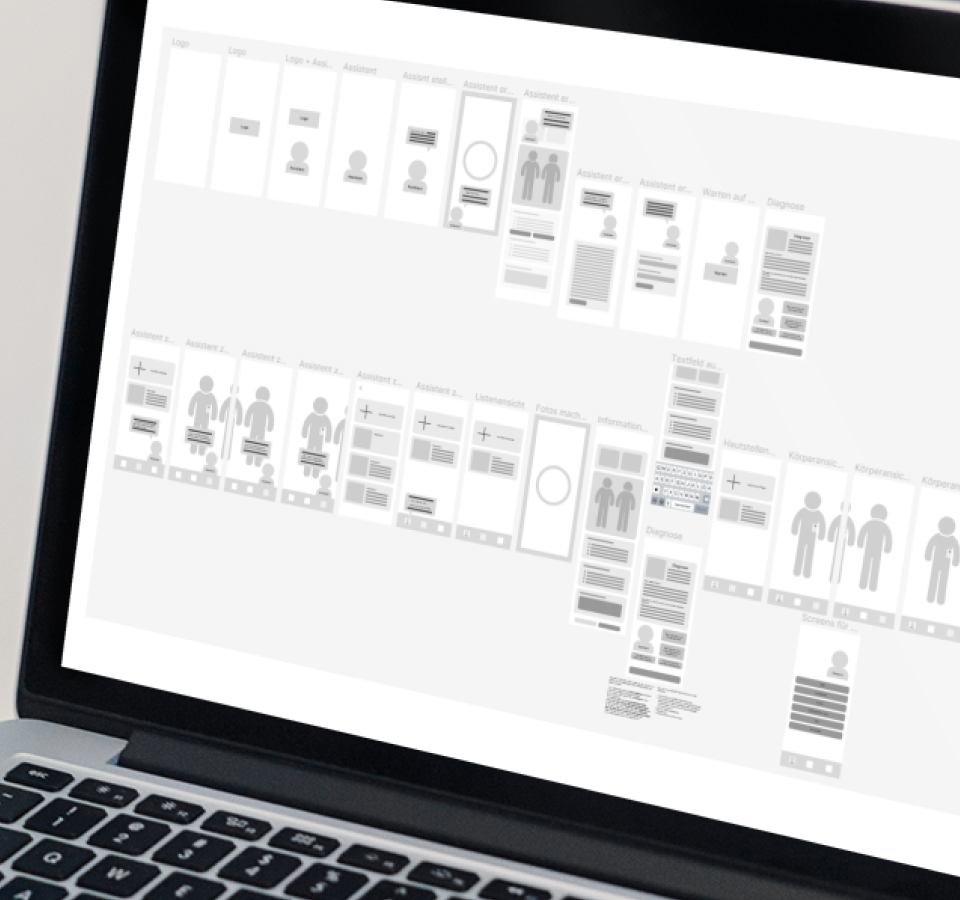
Wireframes
In order to clearly define the flow of the app, we first worked intensively on the creation of wireframes. We asked ourselves important questions such as:
What functions should the app offer? What steps are needed to present these functions in the best possible way? How can we optimally guide the user through the app?
The presentation in wireframes enabled us to visualize the structure and navigation of the app and ensure that it meets the needs of our users.


04
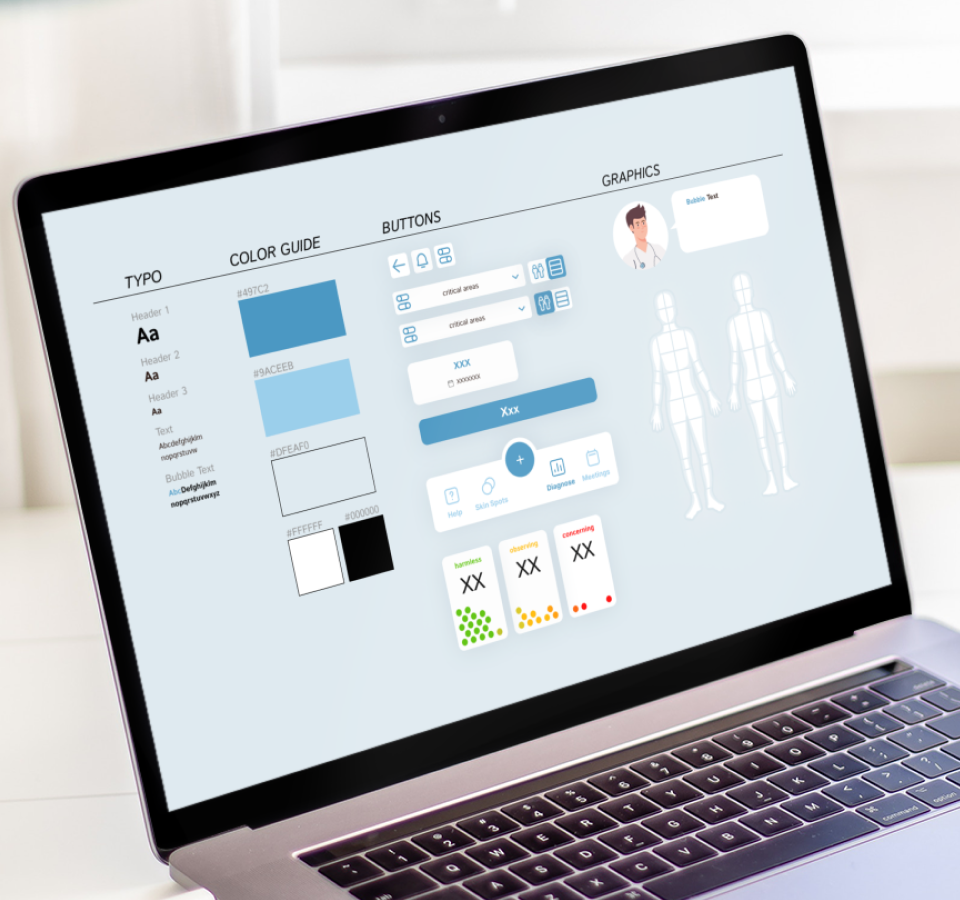
Visual Design
After defining the operating processes in the app, we were able to concentrate on the visual design. Based on the design research and our experience, we selected colors and shapes to create a sense of reliability and trust when using the app.
We opted for a color palette of white and blue, which evokes medical associations and at the same time radiates calm.
The round shapes used give the app a friendly and approachable atmosphere.
05
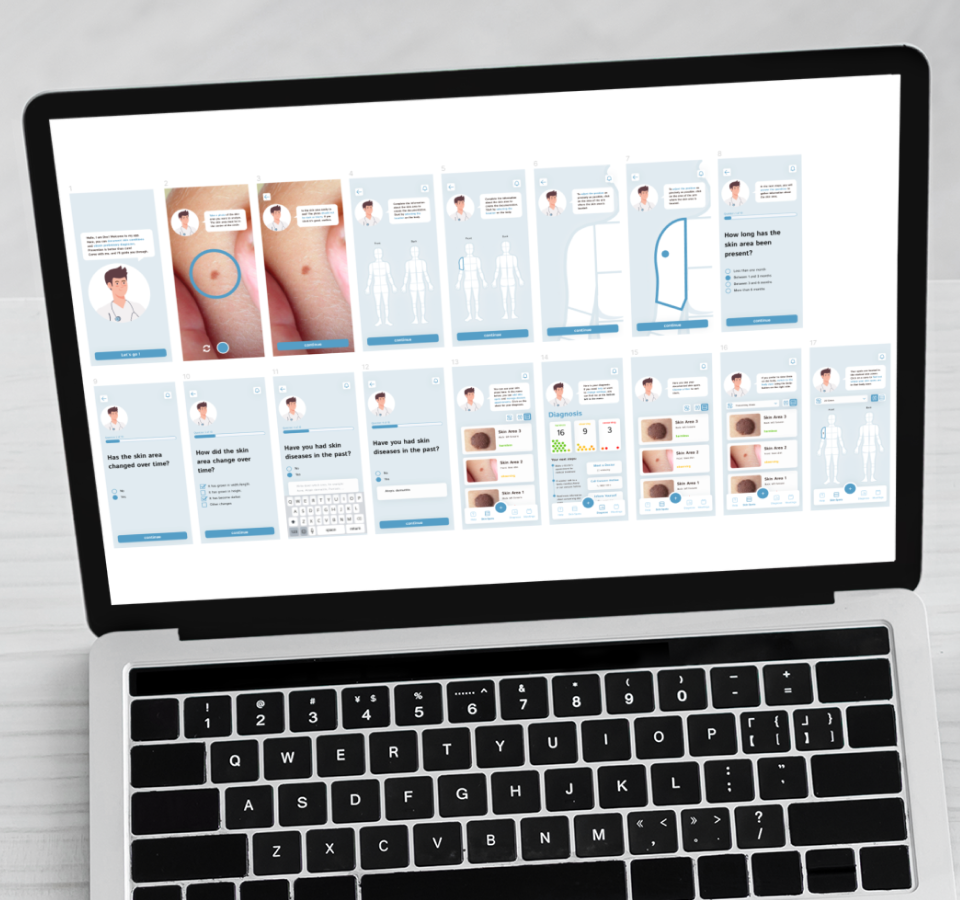
Design of the screens
In this step, the visual design was applied to the wireframes and refined in some cases.
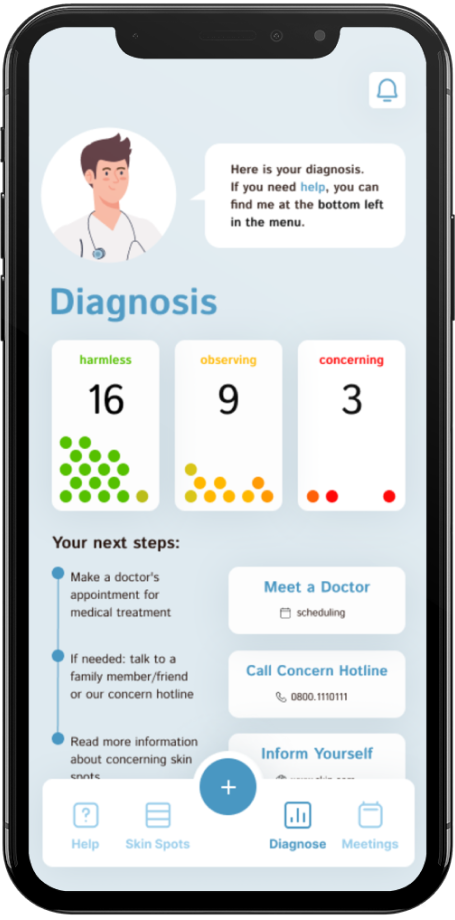
Particular attention was paid to the design of the so-called “diagnosis screen” – i.e. the view on which users receive an assessment. It was also necessary to consider the situation that users will have to be informed in future that they have critical skin areas. This is not an easy task, for which there are still few concrete best practices


06
Final result
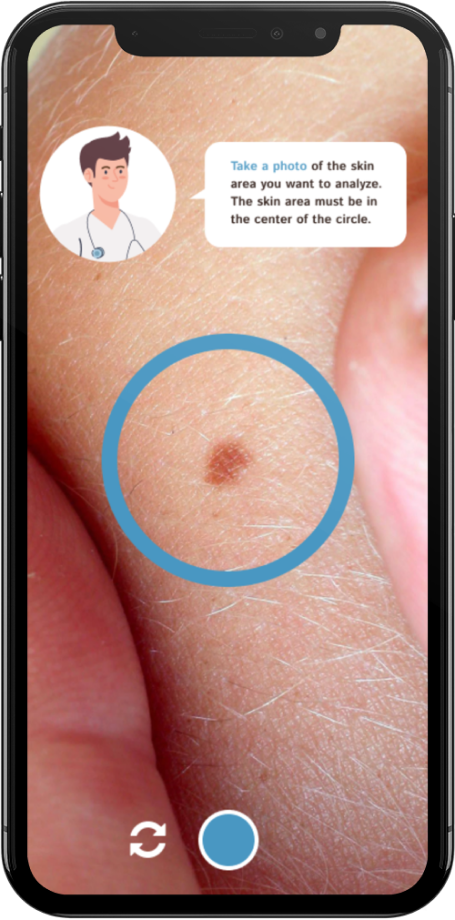
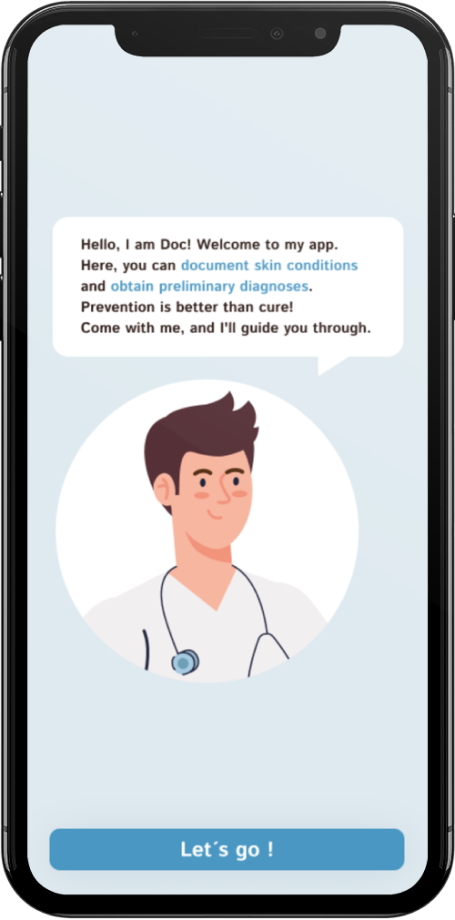
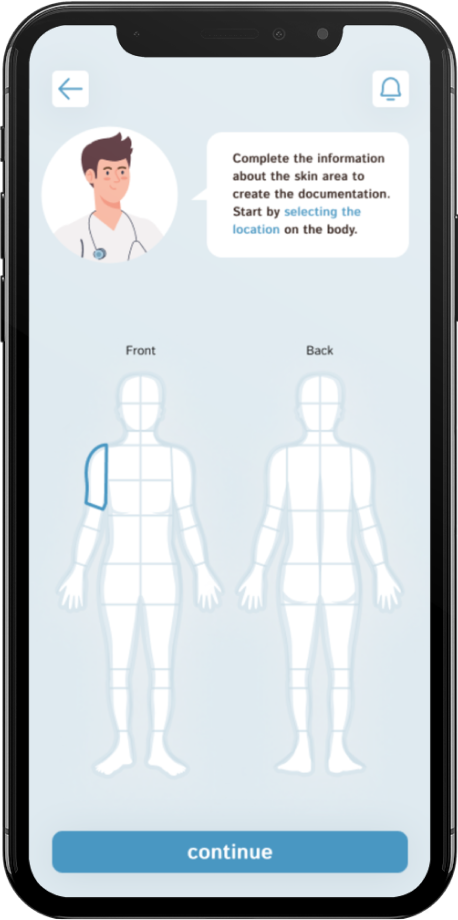
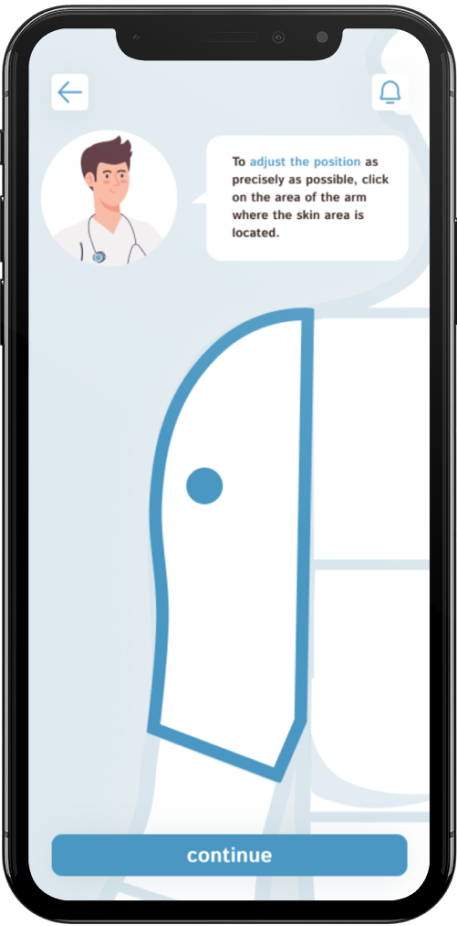
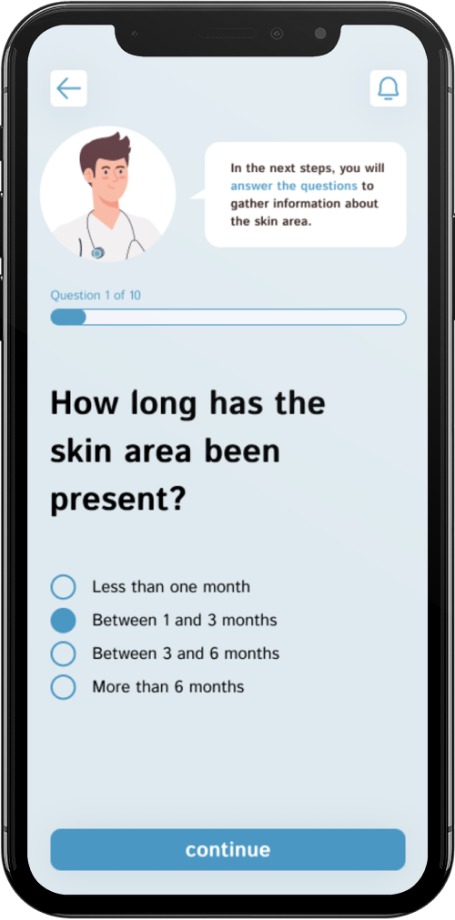
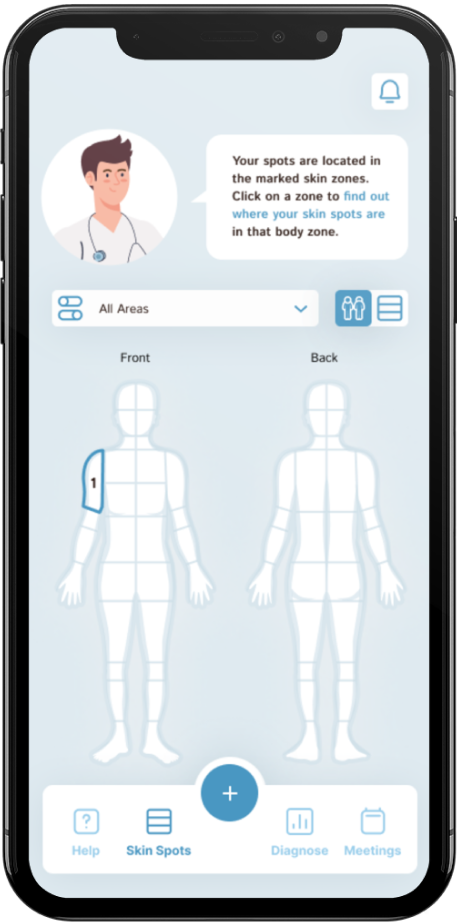
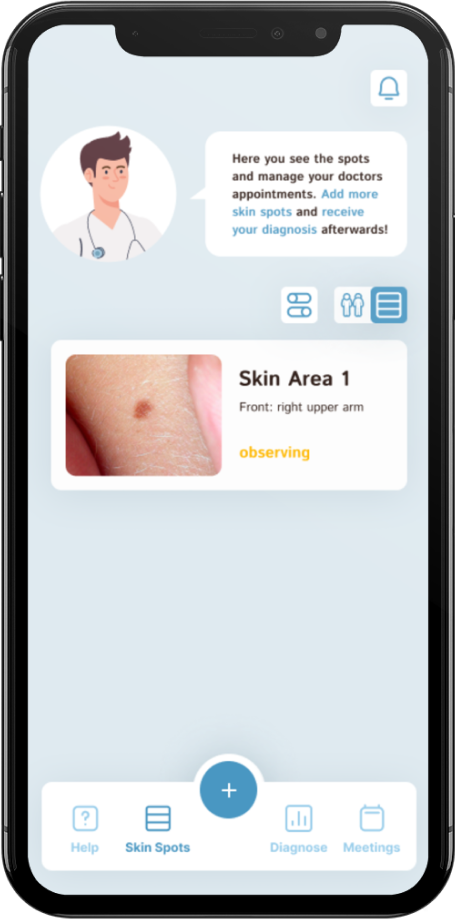
The final result is a clear, self-explanatory and user-friendly app. Each screen has been carefully designed to ensure intuitive navigation and clear function presentation.
Users can easily find their way around and perform desired actions quickly without having to rely on complex help.
Thanks to the well thought-out design, the app is also easy to use for people with different levels of technological experience. These efforts are reflected in a high-quality and effective solution that meets the needs of our users.

We want to get to know you
Would you like to work together quickly, purposefully and respectfully as equals? Let’s have a straightforward chat about your challenges and find out together how we can support you. Arrange your first free and non-binding introductory meeting now.