Die RIDA®SMART APP ermöglicht Landwirten und Lebensmittelherstellern die Kontrolle der Lebensmittelqualität direkt im Feld – ohne voll ausgestattetes Labor.
Wie wir bei diesem Projekt mit unserem Data Driven UX Design Prozess zu einem ausgezeichneten User Interface verhelfen konnten, erfahren Sie in dieser ausführlichen Case Study.


Ausgangssituation & Projekt
Lebensmittel bereiten vielen Menschen jeden Tag viel Freude. Oft gehören sie zu Feiern und Treffen mit der Familie oder Freunden dazu. Lebensmittel können aber auch krank machen. Mykotoxine – giftige Stoffwechselprodukte – können unsichtbar in Lebensmitteln stecken. Als Konsequenz kann das Immunsystem beeinflusst, Verdauungsprobleme verursacht oder Organe geschädigt werden. Im schlimmsten Fall kann eine Mykotoxinvergiftung tödlich enden.
Der Gefahr kann mit der Analyse von Rohstoffen und Lebensmitteln begegnet werden. Die Herausforderung: nicht überall auf der Welt sind voll ausgestattete Labore verfügbar und vor allem von kleineren Landwirten auch zugänglich. Im Rahmen dieses Projekts sollte daher eine neuartige Analysemöglichkeit geschaffen und durch uns nutzerfreundlich gestaltet werden.
Unser Vorgehen
01
Projektplanung und Kickoff
In einem gemeinsamen Kick-Off lernen wir Ihr Produkt und Ihre Ziele kennen. Hier erarbeiten wir, was wir erreichen wollen und den Plan zur Umsetzung der Ziele samt Zeitplan. Auch Guidelines, Styleguides und mögliche Restriktionen beim Design werden in diesem Schritt besprochen.


02
Erste Wireframes & Visual Design
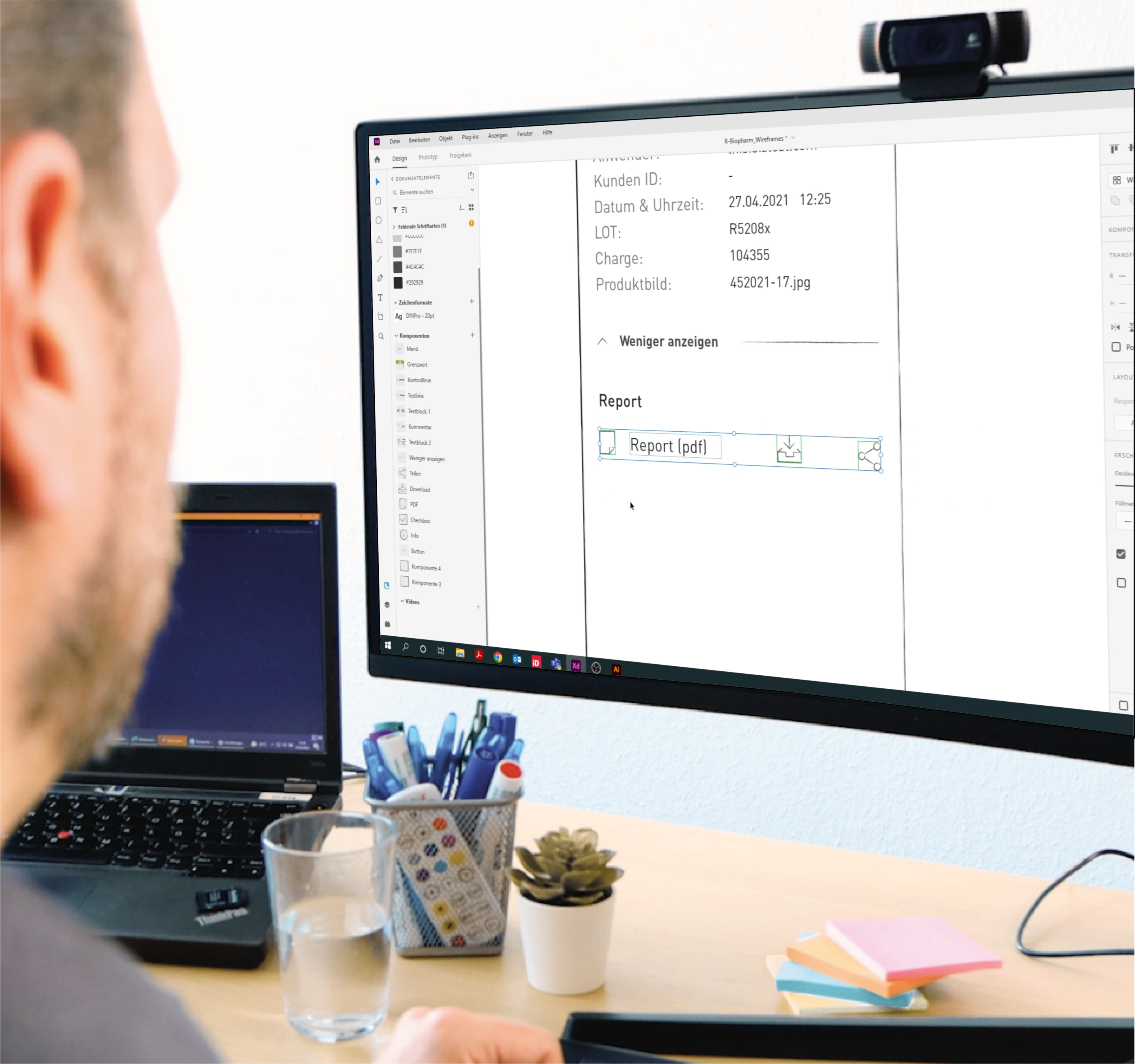
Wir erarbeiten das Design-Konzept, das dem User Interface zugrunde liegen soll. Es wird geklärt, ob alle Aufgaben der Nutzer richtig abgebildet sind, wie sich die Nutzer durch die Anwendung bewegen und welche Informationen für welche Screens benötigt werden.
Um genau nach Ihren Wünschen und Anforderungen zu designen, bekommen Sie das Konzept von uns in Wireframes vorgelegt. Anhand dieser Wireframes können Sie uns Ihren Input geben, der dann in das Konzept einfließt.
03
Nutzertests
Das Kernelement von unserem Data-Driven UX Design (3DUX) Ansatz ist das Feedback der Nutzenden. Auch in diesem Projekt haben wir daher oft und in verschiedenen Designphasen mit Nutzenden gesprochen und echtes Feedback eingeholt.
Um der Herausforderung des internationalen Einsatzes mit unterschiedlichen Kenntnisständen der Nutzenden zu begegnen fanden Nutzerbefragungen in den unterschiedlichsten Ländern statt. Mit dabei waren beispielsweise Nutzende aus Ungarn, Finnland, Pakistan, Schweden, Griechenland, den USA und Deutschland.
Auch die Befragungsorte wurden variiert, um den breiten Einsatzmöglichkeiten gerecht zu werden. Die Befragungen wurden sowohl bei Landwirten direkt – als auch in weiterverarbeiteten Betrieben wie beispielweise Mühlen durchgeführt.
Die gewonnen Erkenntnisse konnten wir direkt in das Design einfließen lassen.


04
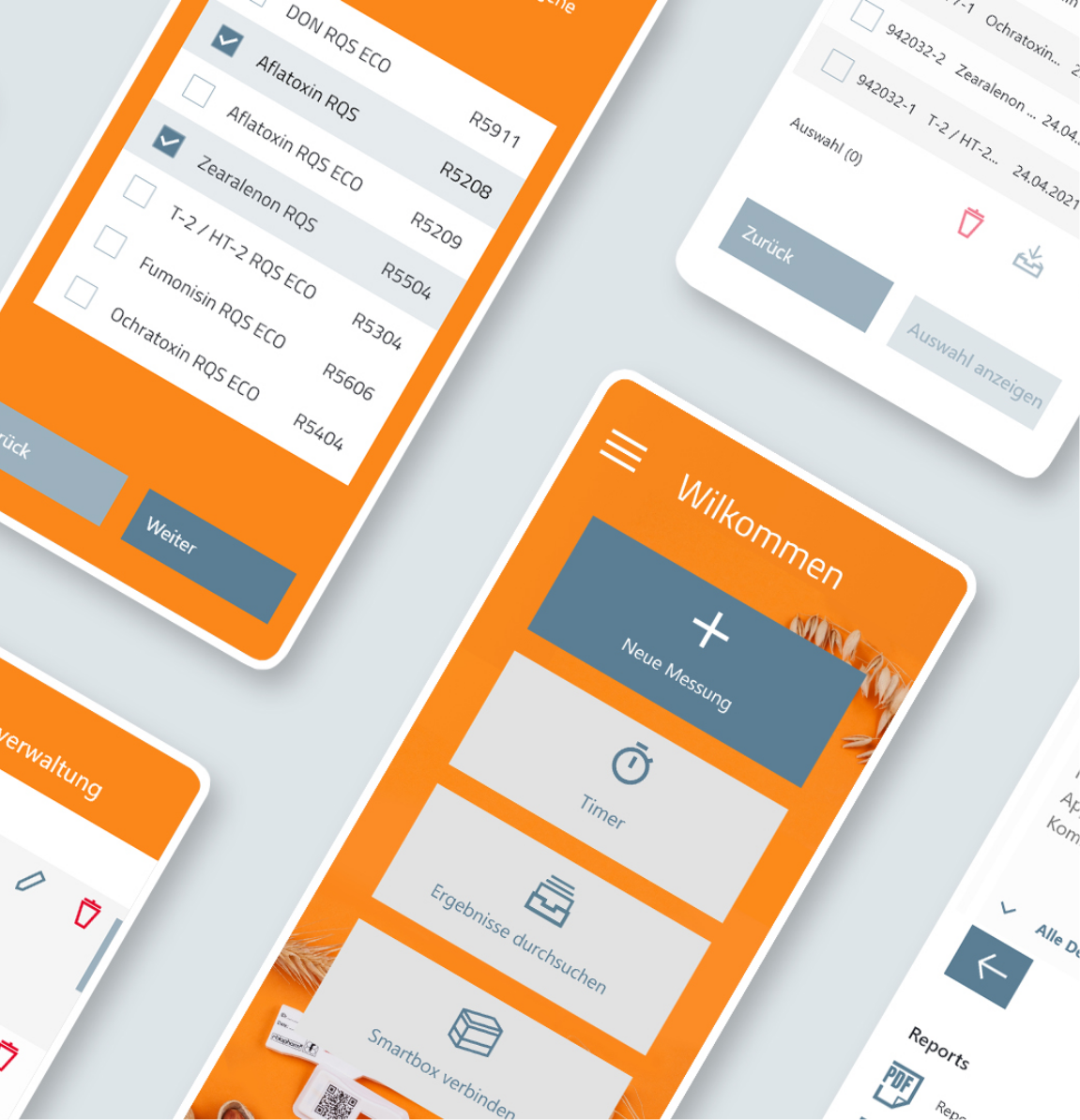
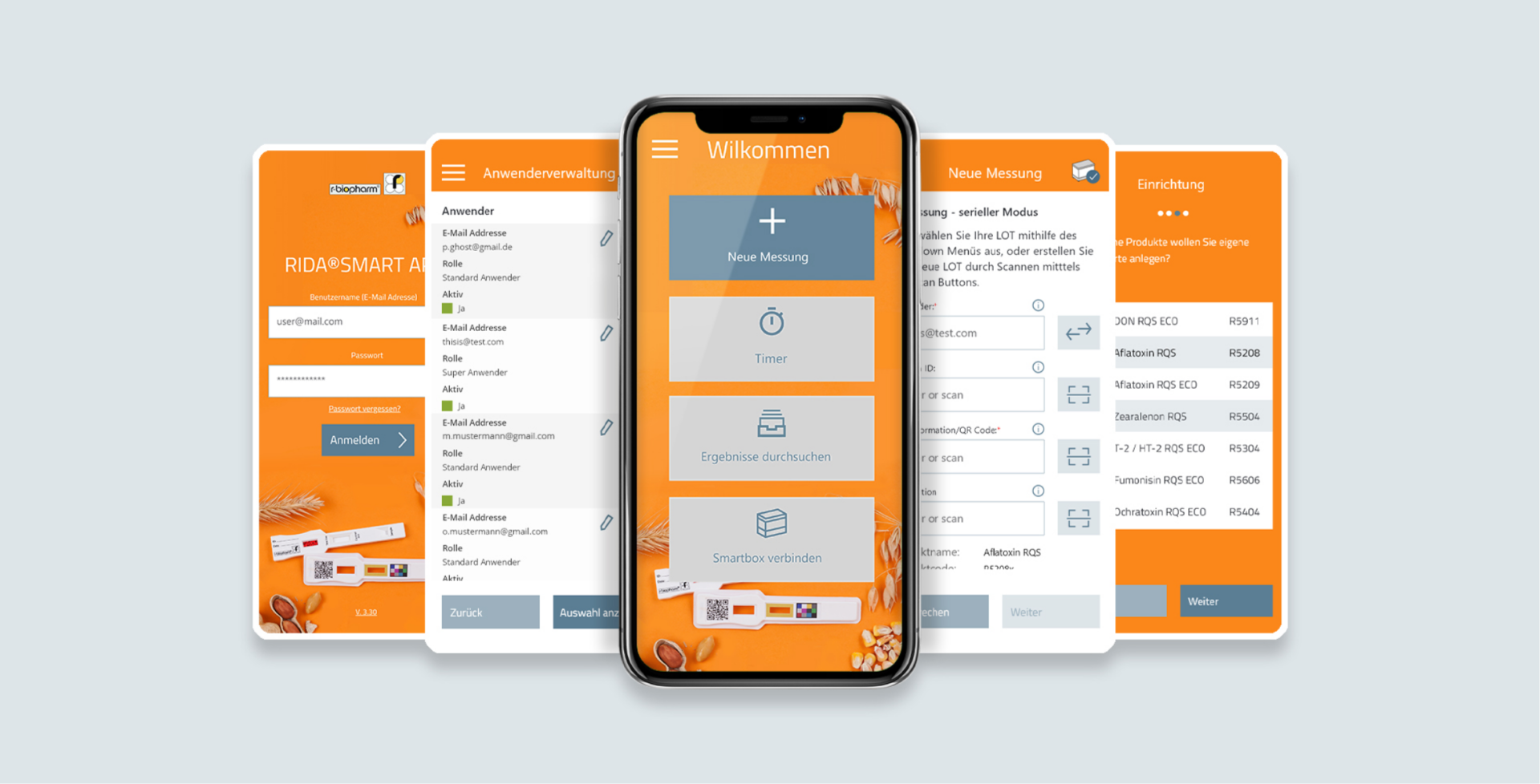
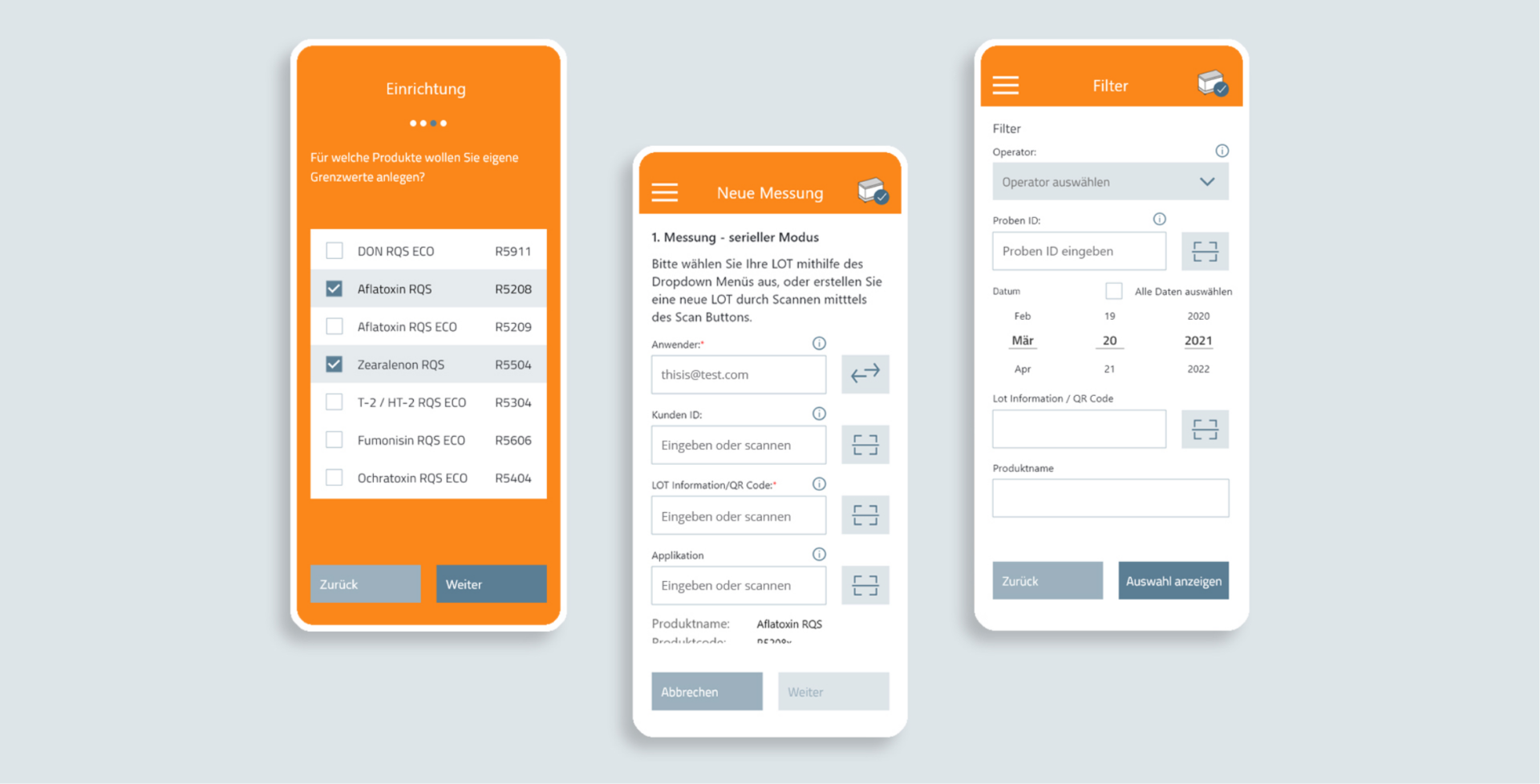
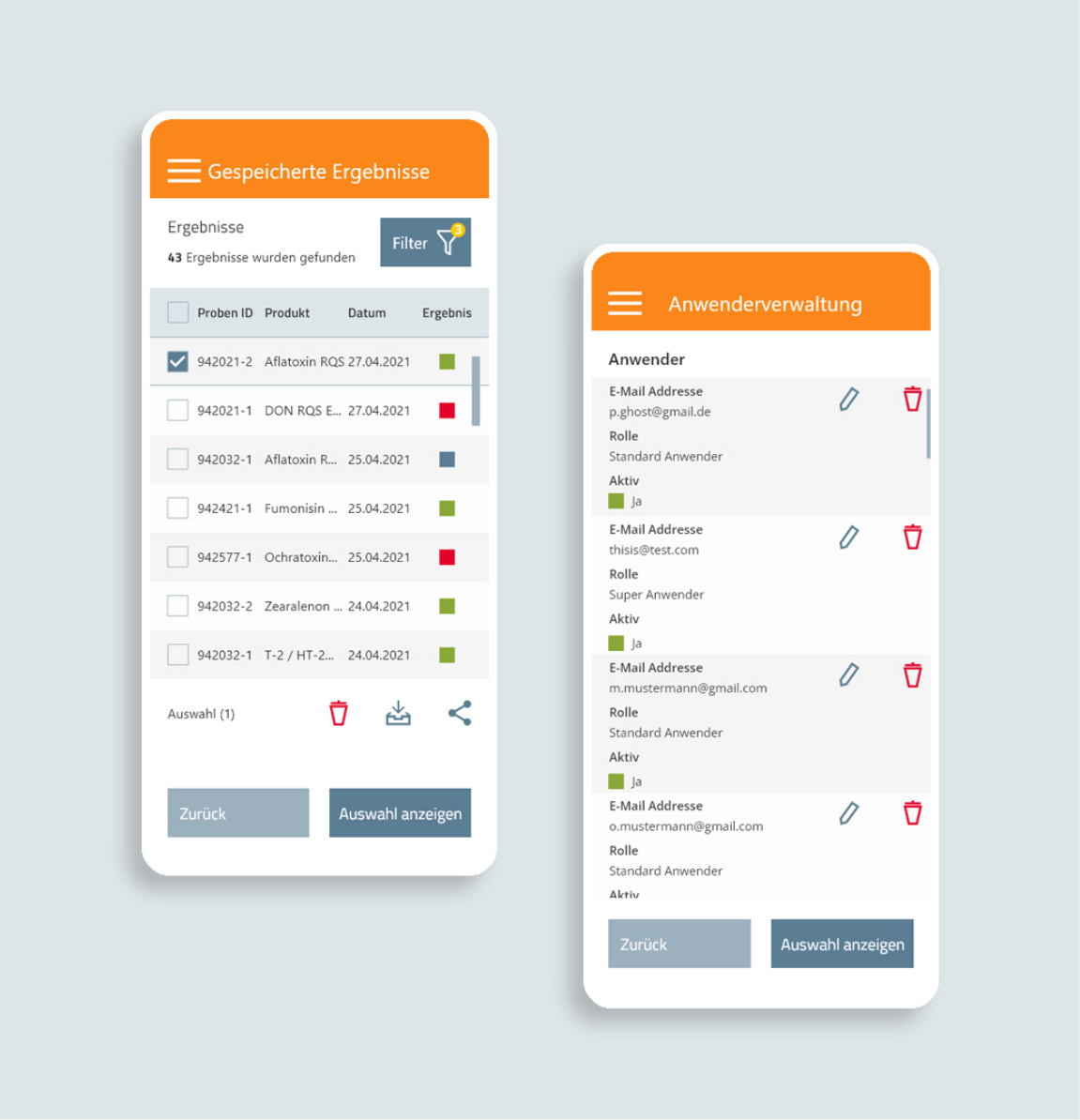
Das Ergebnis
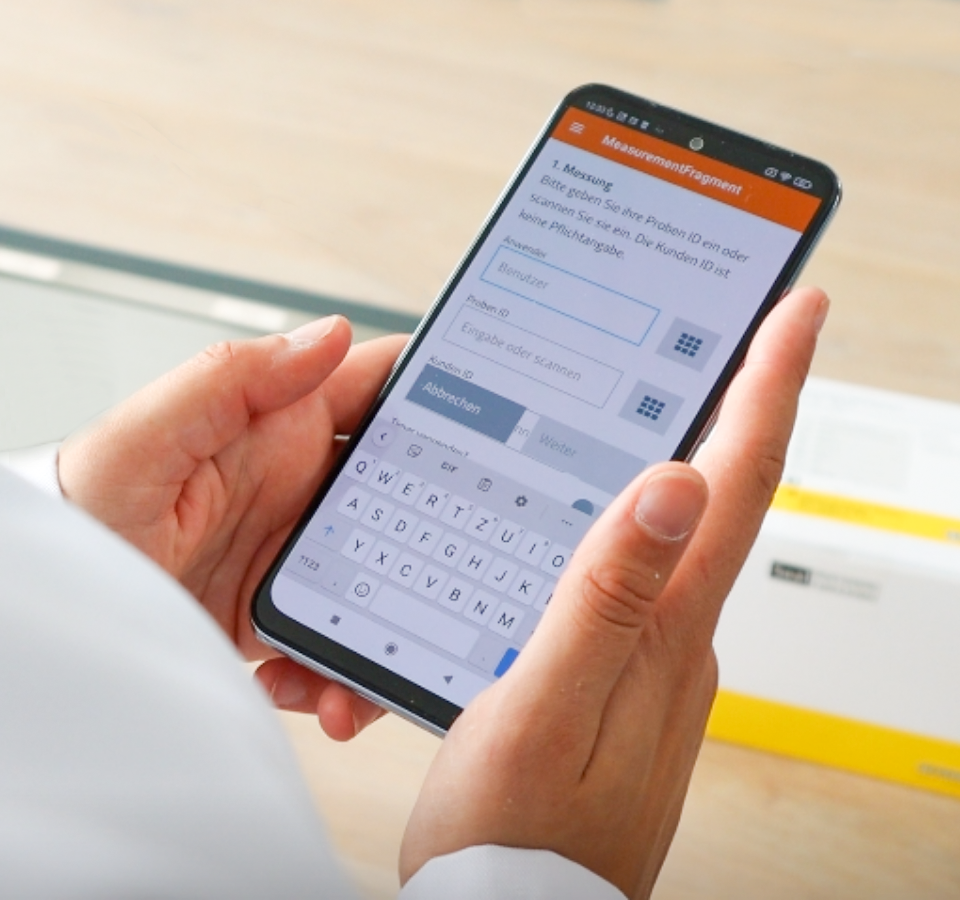
Das Ergebnis spricht für sich. Die RIDA®SMART APP wird von den Nutzenden sehr gerne verwendet und hat den Alltag erheblich vereinfacht bzw. die einfach Mykotoxinanalyse überhaupt erst möglich gemacht.
Die App ermöglicht es den Nutzenden, die Mykotoxinanalyse schnell und einfach vorzunehmen. Sie lässt sich zudem sehr einfach in bestehende Abläufe integrieren und fühlt sich in der Aktion intuitiv und natürlich an.
Aber nicht nur die Nutzenden (und wir) sind von dem User Interface begeistert. Auch die Jury des Red Dot 2022 empfindet das User Interface der RIDA®SMART APP als herausragend und hat sie mit dem Red Dot Winner 2022 in der Kategorie Interface Design ausgezeichnet.
David Steinmann
Biotechnologe – Produktmanager R-Biopharm
„Wir sind der Experte bei der Entwicklung von Testsystemen, aber wir sind keine Experten auf dem Bereich der UX Designs. Daher haben wir uns hier Hilfe von Experten gesucht. Gemeinsam haben wir es geschafft, die Painpoints und Userneeds für die Verbesserung unseres Produkts zu definieren und auch umzusetzen. Das Feedback der Kunden war sehr gut und viele haben auch schon gefragt, ob sie es direkt einsetzen können.
Ich würde Custom Medical jedem empfehlen, der das Kundenerlebnis seiner Produkte überarbeiten und optimieren will, um vor den Mehrwert für den Kunden, aber auch für sein Projekt zu steigern und sich von Mitbewerbern abzuheben.“ David Steinmann

Lernen wir uns kennen
Lust auf eine schnelle, zielgerichtete und respektvolle Zusammenarbeit auf Augenhöhe? Lassen Sie uns unkompliziert über Ihre Herausforderungen sprechen und gemeinsam herausfinden, wie wir Sie unterstützen können. Vereinbaren Sie jetzt Ihr erstes kostenloses und unverbindliches Kennenlerngespräch.