Die Überwachung des Zustands von Früh- und Neugeborenen ist besonders wichtig, damit eine eventuelle Behandlung rechtzeitig eingeleitet werden kann. Jede Minute zählt, und Verzögerungen können schwerwiegende Folgen haben.
Häufige Blutentnahmen sind bei dieser Zielgruppe jedoch nur schwer durchführbar. Hier setzt der Blutgasmonitor an, dessen Entwicklung wir mit unserem Data Driven UX Design-Ansatz von Anfang an erfolgreich unterstützen konnten.
Ausgangssituation & Projekt
Es gibt zwei Hauptmethoden zur Bestimmung der Blutgaswerte: die regelmäßige Blutentnahme oder der Einsatz von Überwachungssystemen. Diese sind jedoch oft sehr komplex und bieten dem Personal wenig Unterstützung bei der Anwendung. Dies gilt insbesondere für Geräte, die in neonatalen Szenarien eingesetzt werden können.
Ziel des Projekts war es, ein völlig neuen Blutgasmonitor von Grund auf zu entwickeln. Wir waren für die Gestaltung der Benutzeroberfläche, des Gehäusedesigns und alle Usability-Studien verantwortlich.

Unser Vorgehen
01
On-Site Visits
Das Projekt begann mit On-Site-Visits, um das Arbeitsumfeld und die Arbeitsabläufe des Gesundheitspersonals vor Ort kennenzulernen. Insbesondere konzentrierten wir uns auf die aktuellen Arbeitsabläufe bei der Verwendung von Blutgasmonitoren und darauf, wie diese verbessert werden könnten.
Bei diesen On-Site-Visits haben wir viel gelernt, was uns im weiteren Verlauf des Projekts sehr geholfen hat.


02
User Interface Workflows & Wireframes
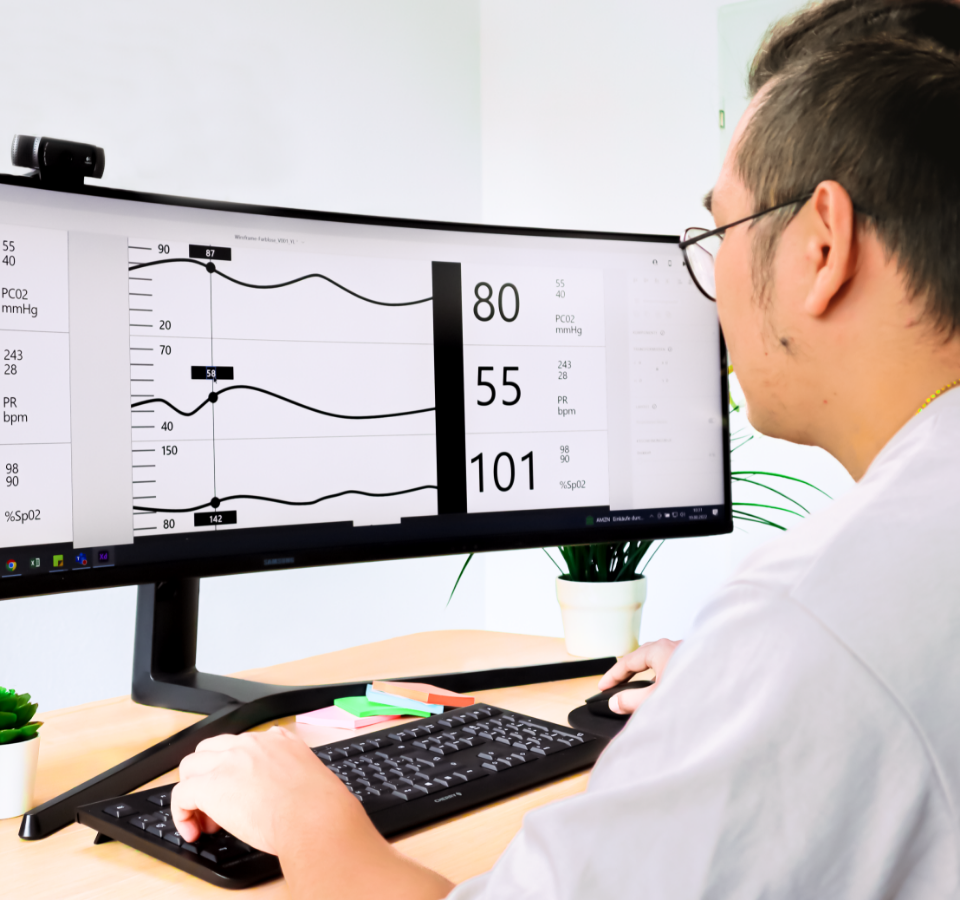
Auf der Grundlage aller bei den On-Site-Visits gesammelten Informationen entwarfen wir verbesserte Workflows für den neue Blutgasmonitor.
Diese Workflows wurden dann in erste Wireframes und einen ersten User Interfae Prototypen umgesetzt. So konnten wir allen beteiligten Stakeholdern die Workflows anschaulich präsentieren.
Außerdem stellten wir sicher, dass wir sie in späteren formativen Evaluationen mit zukünftigen Benutzern testen konnten.
03
Gehäuse-Wireframes
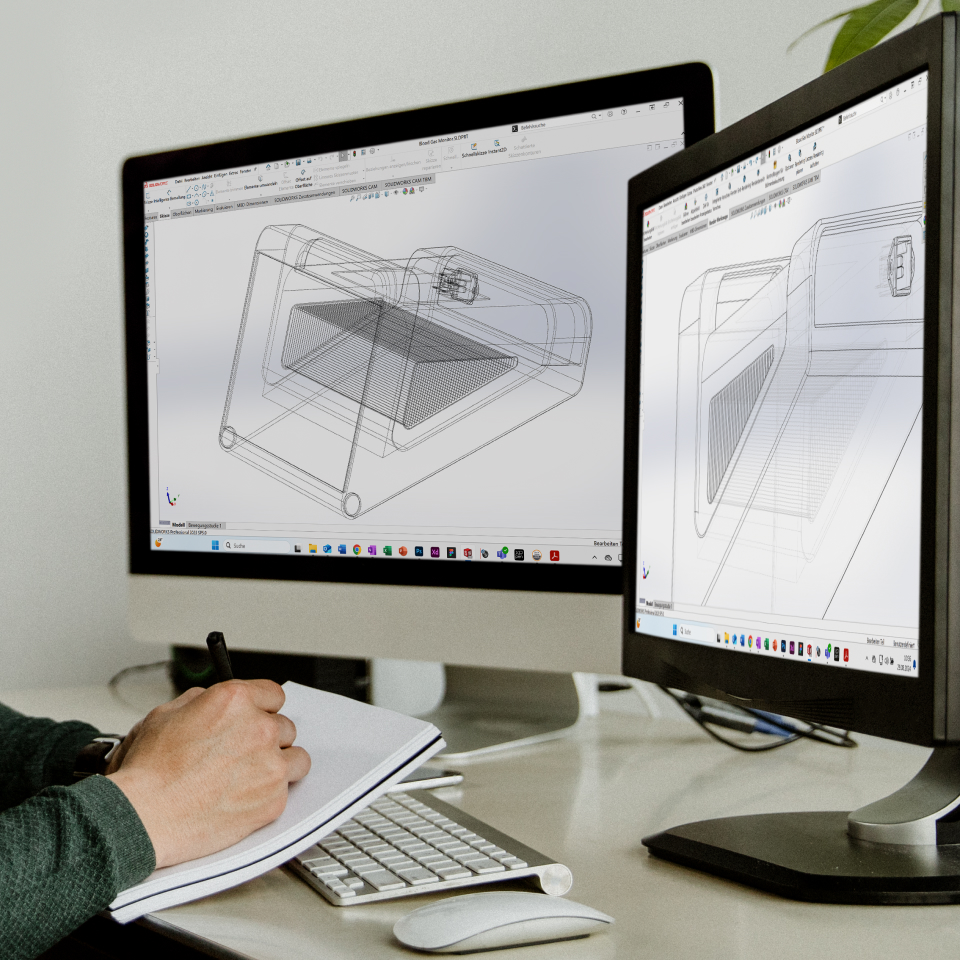
Das Feedback floss direkt in die nächste Iteration. Während wir an dem User Interface arbeiteten, begannen wir auch mit dem Gehäusedesign.
Hierbei verfolgten wir einen ähnlichen Ansatz und begannen zunächst mit Wireframes und einfachen Modellen. Anschließend druckten wir die Modelle auf unseren 3D-Druckern aus. Hierdurch konnten wir physische Modelle mit allen Stakeholdern diskutieren und Feedback einsammeln.
Das Feedback wurde anschließend direkt in die nächste Iteration eingearbeitet. Die physischen Modelle wurden auch bei späteren formativen Evaluationen verwendet.


04
Formative Evaluationen
Auf der Grundlage der Wireframe-Prototypen des User Interfaces und des Gehäuses begannen wir mit den ersten formativen Evaluationen. Dazu luden wir medizinisches Fachpersonal in unsere Labore ein. So konnten wir die Workflows und 3D-Modelle testen und Feedback erhalten.
Dieses Feedback wurde in die Prototypen eingearbeitet und in einer zweiten formativen Evaluation anderen medizinischen Fachkräften vorgestellt. Unser Ziel war es, in einem frühen Entwicklungsstadium so viel Feedback wie möglich zu sammeln und es direkt in das User Interface und das Gehäuse einfließen zu lassen.
Mit jeder Iteration wurde dabei das User Interface und das Gehäusedesign weiter verfeinert, indem das Feedback der Benutzer eingearbeitet und das visuelle Design weiterentwickelt wurde.
05
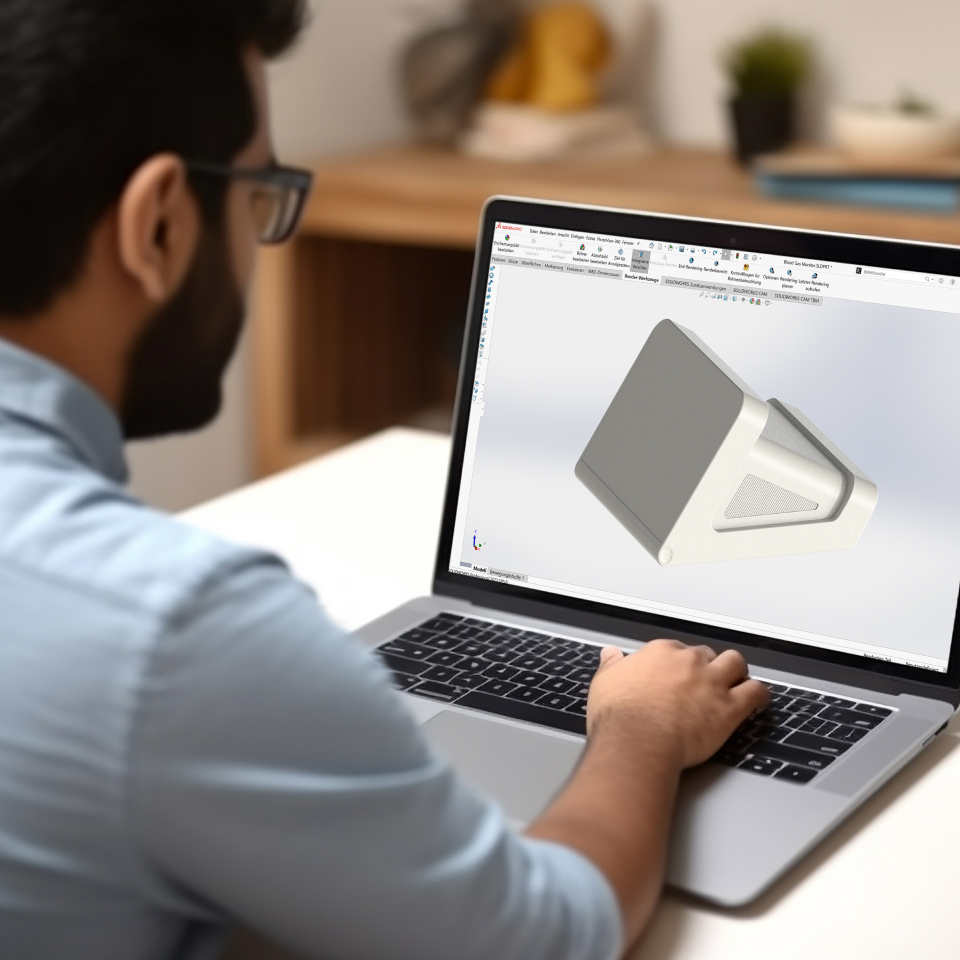
Finalisierung des Gehäusedesigns
Mit den durchgeführten formativen Evaluationen verfügten wir über eine solide Datenbasis für den nächsten Schritt: die Fertigstellung des Gehäuses. Unser Ziel war es, die Usability und User Experience zu erhalten und gleichzeitig eine hohe Herstellbarkeit zu erhalten.


06
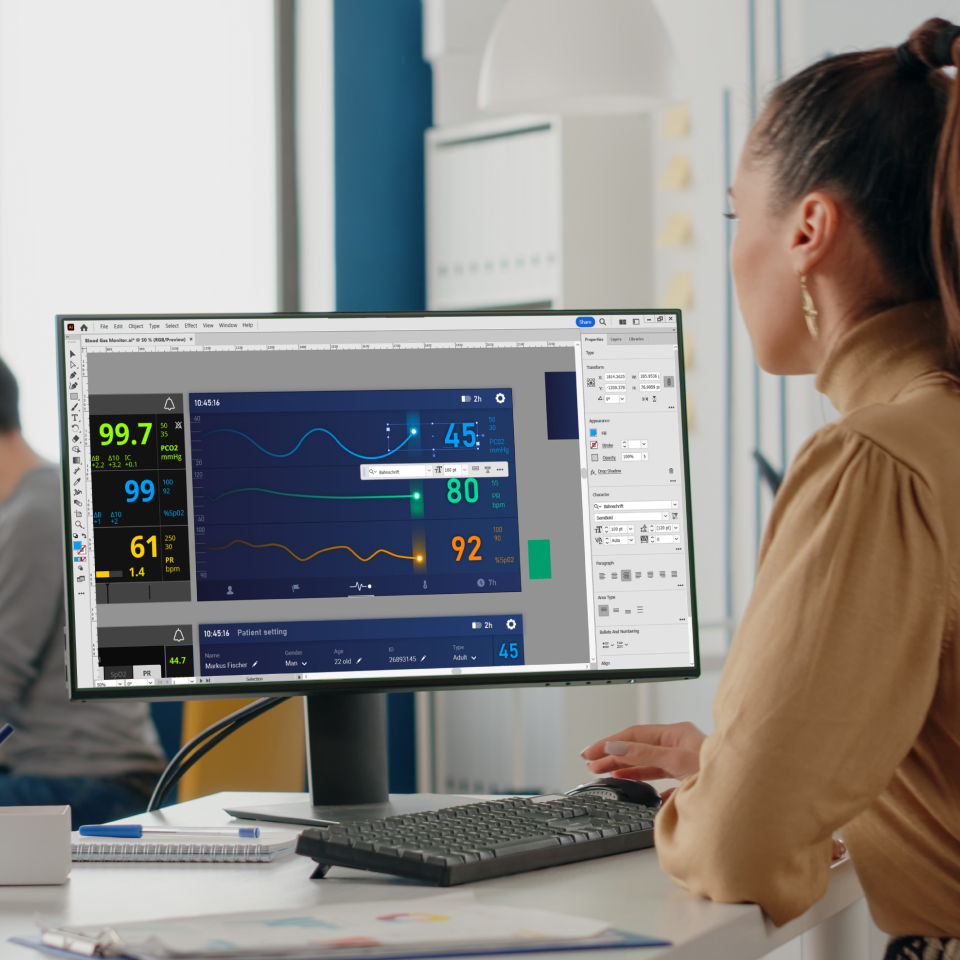
Finalisierung des Visual Designs des User Interfaces
Das gleiche Verfahren wie beim Gehäuse wurde auch für die visuelle Gestaltung des User Interfaces angewandt. Auf der Grundlage der aussagekräftigen Daten aus den formativen Evaluationen konnten wir das visuelle Design schnell fertigstellen.
Hier wurden auch alle Elemente und Design-Assets erstellt, um den Entwicklungsprozess zu beschleunigen.
07
Das Ergebnis
Der neue Blutgasmonitor setzt auf direkte Bedienung und ermöglicht so, dass alle wichtigen Funktionen mit wenigen Klicks erreicht werden können. Das ansprechende Design des Gehäuses und der Benutzeroberfläche begeistert die Anwender. Das Feedback, das wir insgesamt erhalten haben, ist großartig.

Lernen wir uns kennen
Lust auf eine schnelle, zielgerichtete und respektvolle Zusammenarbeit auf Augenhöhe? Lassen Sie uns unkompliziert über Ihre Herausforderungen sprechen und gemeinsam herausfinden, wie wir Sie unterstützen können. Vereinbaren Sie jetzt Ihr erstes kostenloses und unverbindliches Kennenlerngespräch.



