Condition monitoring of premature and newborn infants is particularly important in order to be able to initiate treatment in good time. Every minute often counts and delays in the process can have serious consequences.
However, frequent blood sampling is difficult to implement for this target group. This is where this blood gas monitor comes in, and we were able to successfully support its development with our Data Driven UX Design approach right from the start.
Initial situation
There are two main routes for determining blood gas levels: regular blood sampling or the use of monitoring systems. However, these have often been complex and have provided little support to staff in their operation.

Our approach
01
On-Site Visits
The project began with on-site visits, during which we got to know the working environment and processes of the healthcare professionals on site. Here, basic information was gathered that could help in the further course of the project.


02
Wireframes
Based on the workflows, initial wireframes were created that depicted the main user tasks screen by screen. These formed the prototype of the user interface for the subsequent formative evaluations.
03
Formative evaluations and focus groups
The wireframes were then tested in focus groups and formative evaluations with healthcare professionals to ensure the outcome was safe, but also enthusiastic.


04
The result
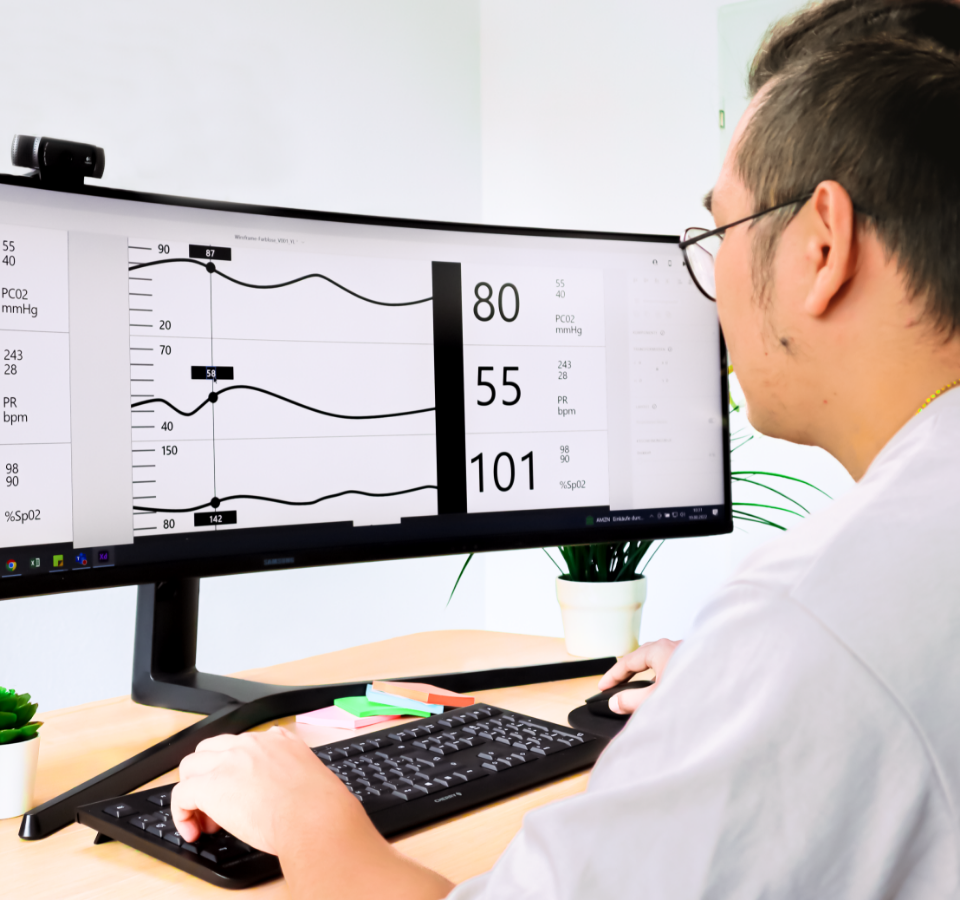
The new blood gas monitor relies on direct manipulation and thus enables all important functions to be reached within a few clicks. The appealing design inspires users and the built-in tutorials help to get to know the device.
05
Documentation
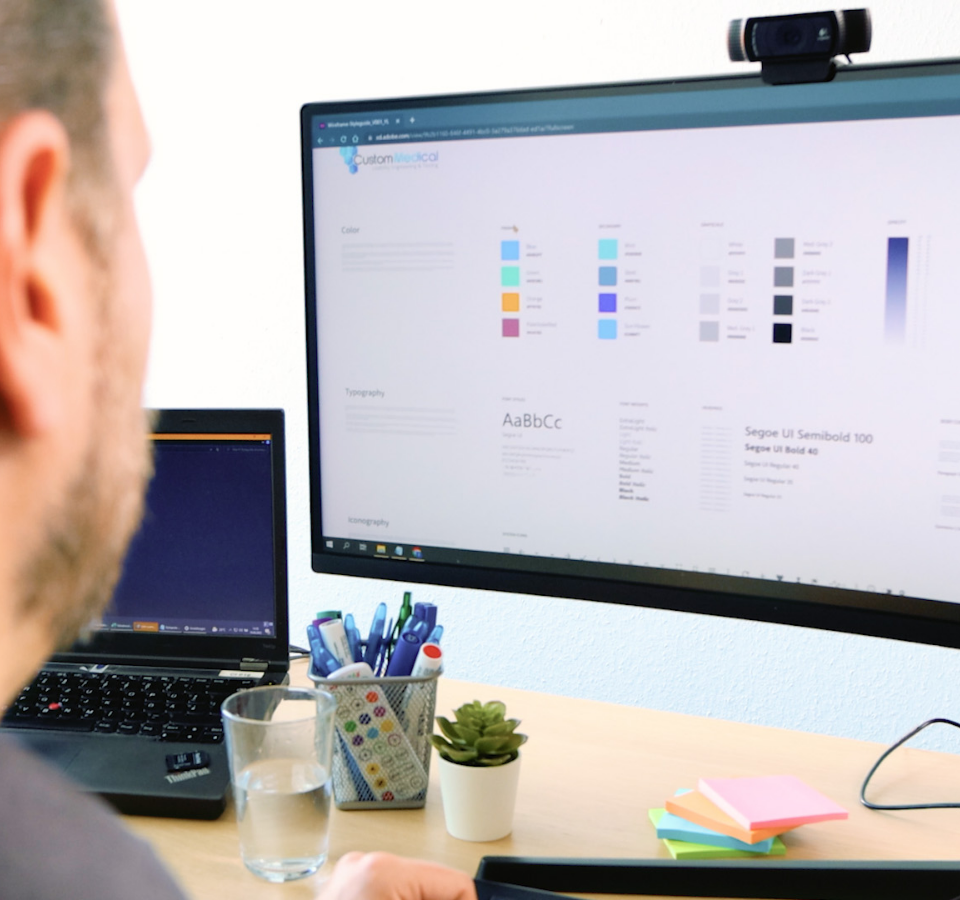
Since this is a medical device, all steps were documented in the usability engineering file for approval. In addition, a style guide was created to enable easy implementation and expansion.

Let’s get to know each other
Do you want to work together quickly, purposefully and respectfully at eye level? Let’s talk about your challenges in an uncomplicated way and find out together how we can support you. Arrange your first free and non-binding get-to-know-you meeting now.
