Personalmangel, steigende Patientenzahlen und eine intensive Beobachtung der Patientenwerte – die Überwachung von Patienten mit chronischen Erkrankungen stellt Healthcare-Professionals vor große Herausforderungen, die mitunter in hohem Stress resultieren können.
OTH haben sich diesem Problem angenommen und entwickeln das Clinician Portal. Wie wir von Custom Medical helfen konnten, dass dieses Portal Healthcare-Professionals und Patienten bestmöglich unterstützt und welches Design am Ende dabei herausgekommen ist, können Sie im Folgenden herausfinden.


Ausgangssituation & Projekt
Für Patienten mit chronischen Erkrankungen sind lange Wartezeiten vor Behandlungen oft mit Schmerzen und einer vermeidbaren Verschlechterung des eigenen Gesundheitszustandes verbunden. Healthcare-Professionals hingegen haben oft nicht die Ressourcen, den Zustand der Patienten dauerhaft im Auge zu behalten.
Das Clinician Portal erlaubt es Healthcare-Professionals, Patienten die nötige Aufmerksamkeit und Pflege zu widmen und das ohne an einen Standort gebunden zu sein. Das Prinzip: Patienten können über eine andere Anwendung ihre eigenen Werte eintragen und Healthcare-Professionals haben über das Clinician Portal Zugang zu diesen Daten und bekommen deren Auswertung direkt mit angezeigt. So kann schnell gehandelt werden, wenn ein Einschreiten nötig ist.

Unser Vorgehen
01
Projektplanung und Kickoff
Zu Beginn durften wir die Zielsetzung und Herausforderungen des Projekts kennenlernen. Das Clinician Portal wurde uns ausgiebig vorgestellt. Auch Erwartungshaltungen wurden geklärt. Gemeinsam wurde dann ein Projektplan erarbeitet.


02
Anforderungserhebung
Wichtig war es für uns zu verstehen, welche Situationen und Anforderungen sich ergeben können und das für beide Seiten: für die Healthcare-Professionals und für die Patienten. Zudem mussten wir verstehen, wie bestimmte Situationen zu interpretieren sind. Zum Beispiel war es wichtig zu wissen, wann ein Alarm an Healthcare-Personal ausgespielt werden muss.
03
Erste Wireframes
Um sicherzustellen, dass die ausgegebenen Alarme auch richtig verstanden werden und die Nutzung des Portals keine kritischen Bedienfehler und Missverständlichkeiten zulässt, überführten wir erste Lösungsideen in Wireframes, damit diese Wireframes dann mit echten Nutzern durch OTH getestet werden können. Grundlagen für die ersten Wireframes konnten wir auch in einem Design Development Workshop erarbeiten. Dort fanden wir heraus, was unser Design transportieren muss.


04
Design Development Workshop
In einem Design Development Workshop haben wir gemeinsam erarbeitet, welche Assoziationen OTH mit dem eigenen Projekt verbunden haben will. Dann haben wir Proto-Moodboards für diese Assoziationen vorbereitet, aus denen von OTH zwei favorisierte ausgewählt wurden. Daraus entstanden dann verbesserte Versionen, die mit weiterem Kundenfeedback ausgearbeitet wurden.
05
Design Thinking Prozess
Aufbauend auf dem Design Development Workshop entstanden erste Designs, die dann iterativ im Design Thinking Prozess mit Feedback von OTH verbessert wurden. Verschiedene Konzepte wurden erprobt und dann auf die besten Konzepte verringert.


06
Prototyping
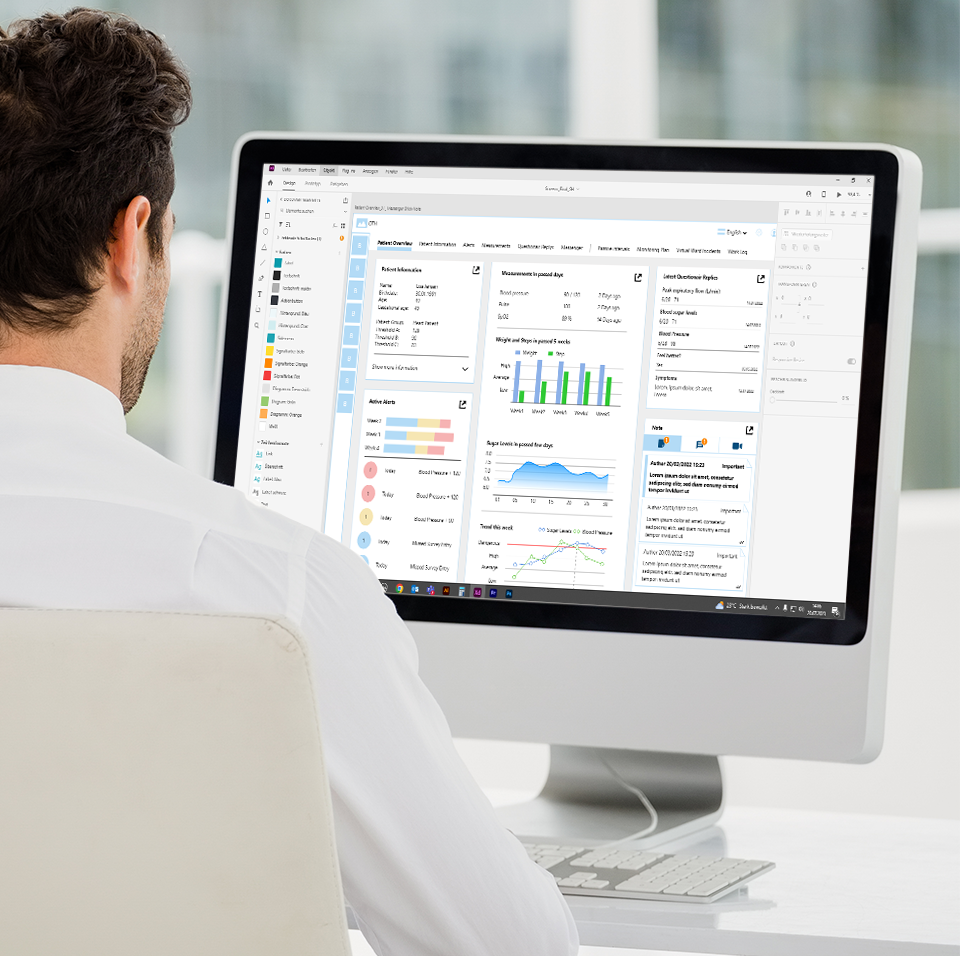
Aus den vorher erarbeiteten Ergebnissen konnten wir Prototypen entwickeln, die eine möglichst realitätsnahe Testung der Inhalte erlauben. Zudem sind bei den Lösungsansätzen, die in Prototypen gegossen wurden, Übersichtlichkeit, Klarheit und schnelles Verständnis von besonderer Bedeutung, da es stets um die Gesundheit der Patienten geht.
07
Das Ergebnis
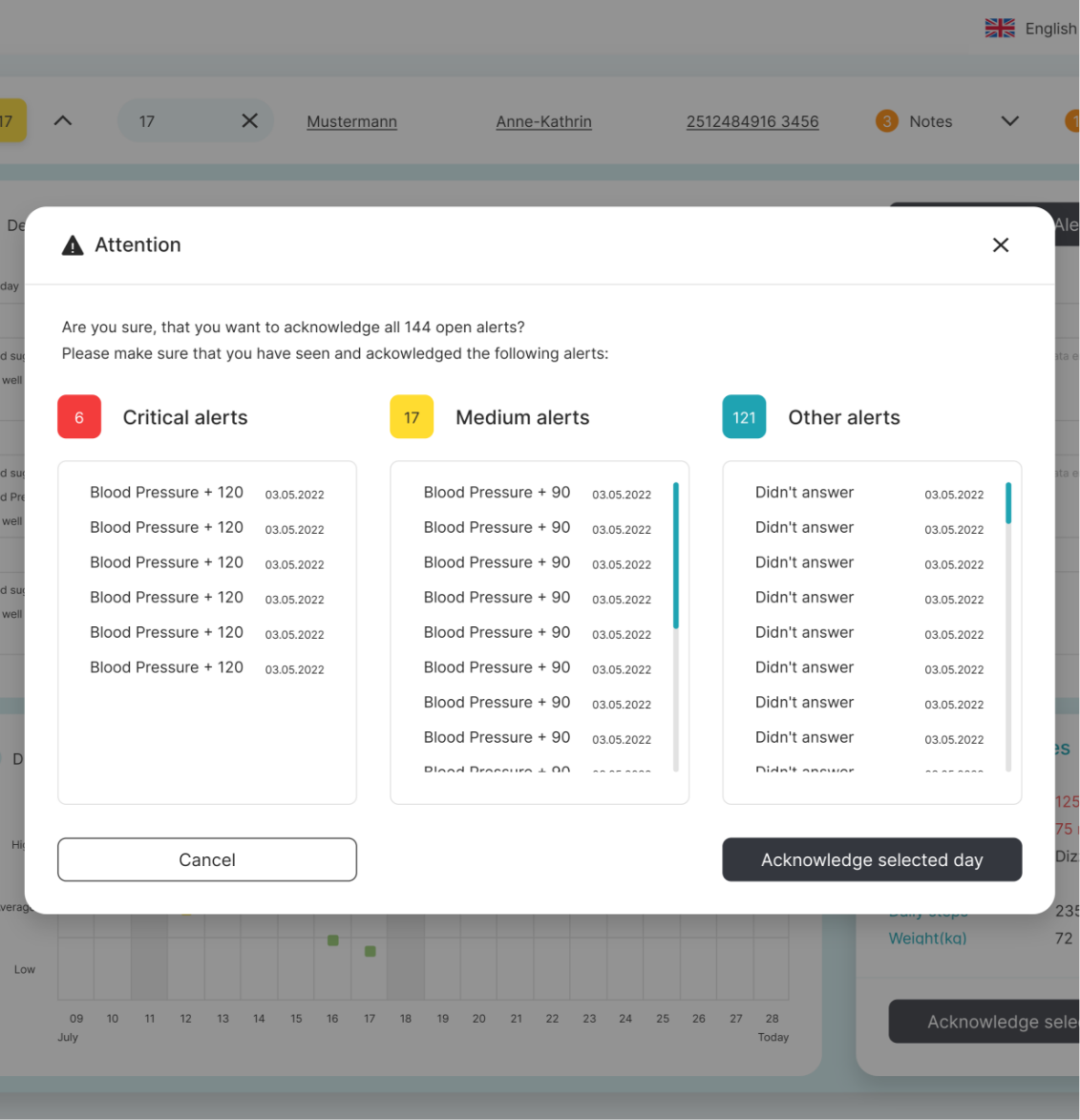
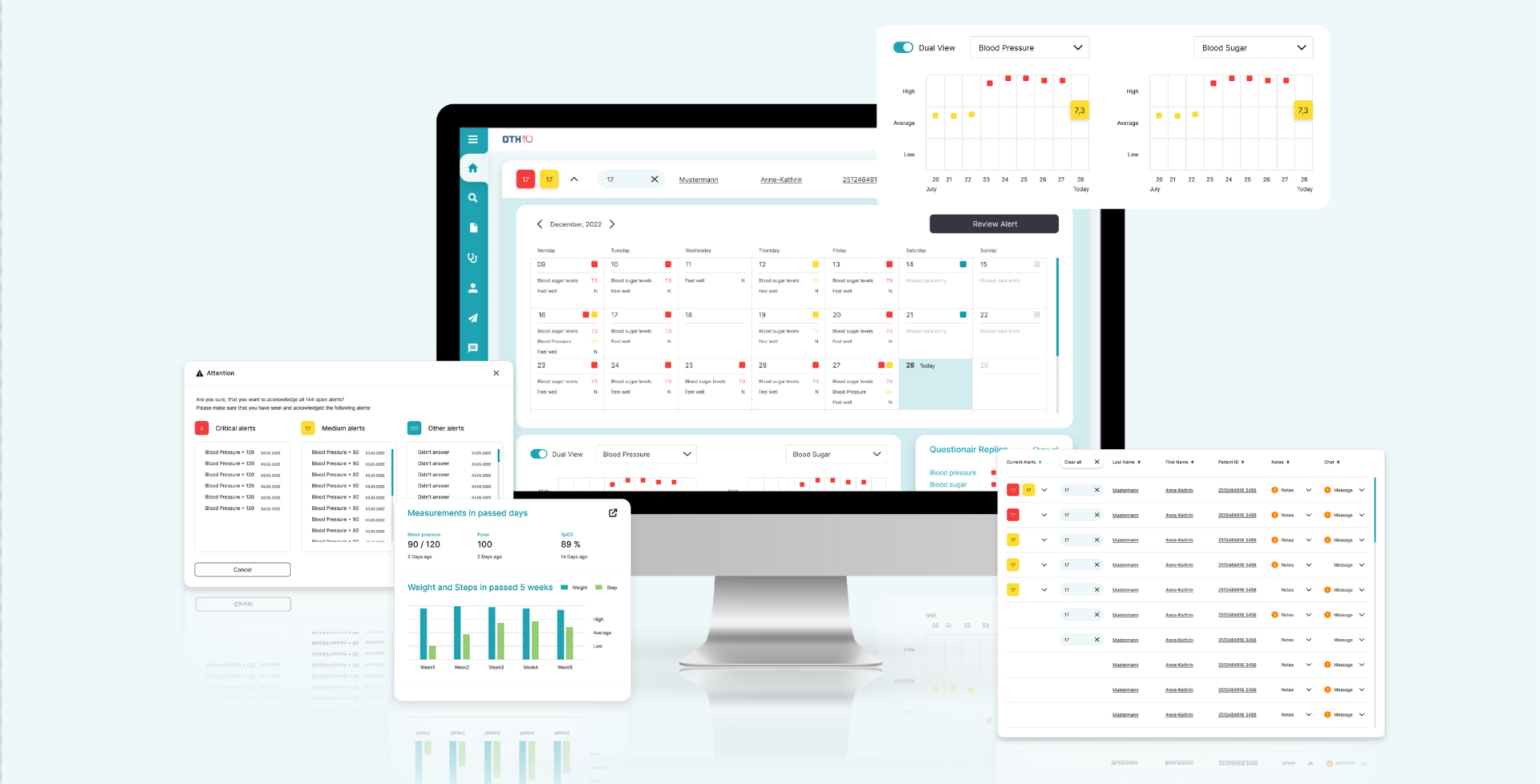
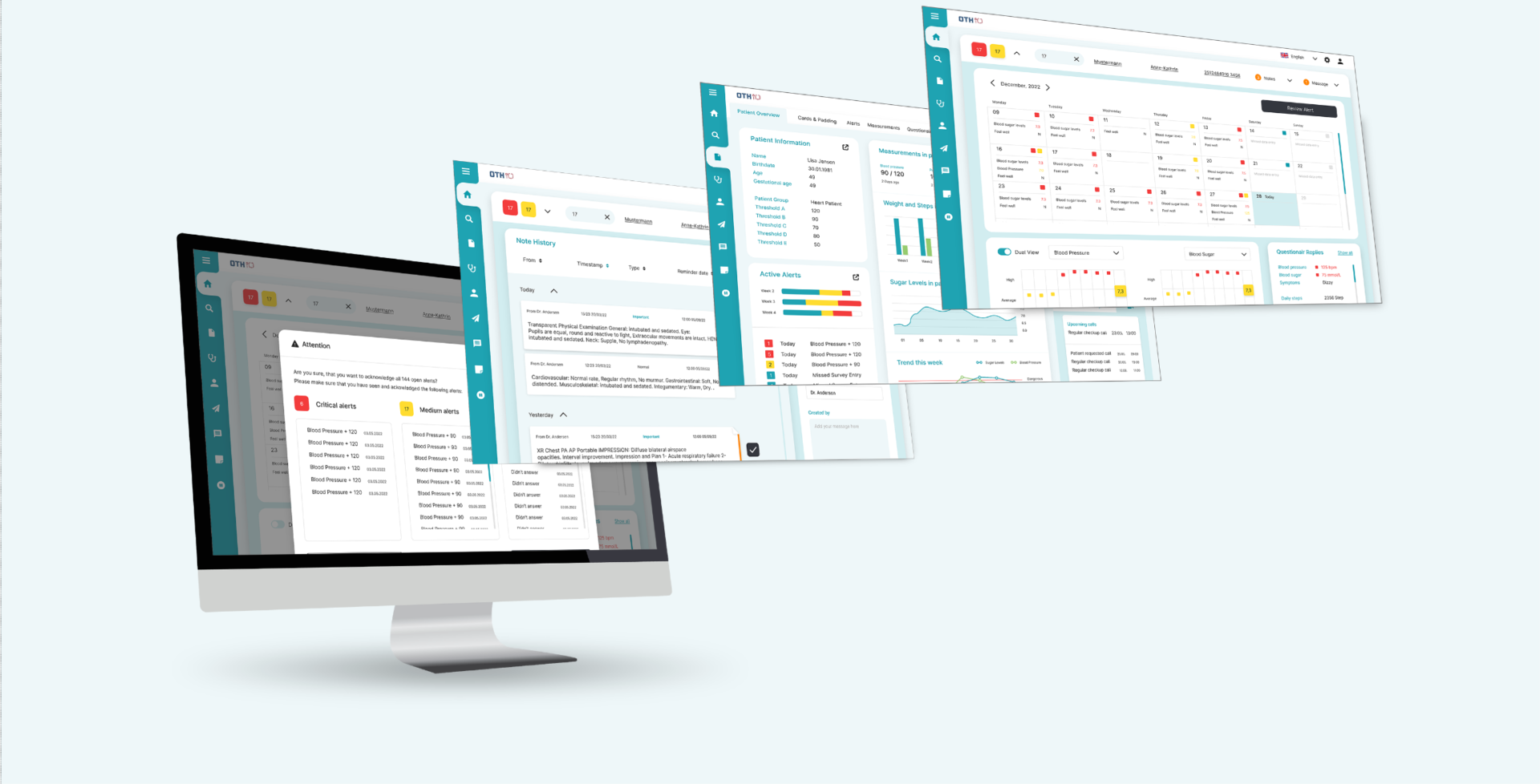
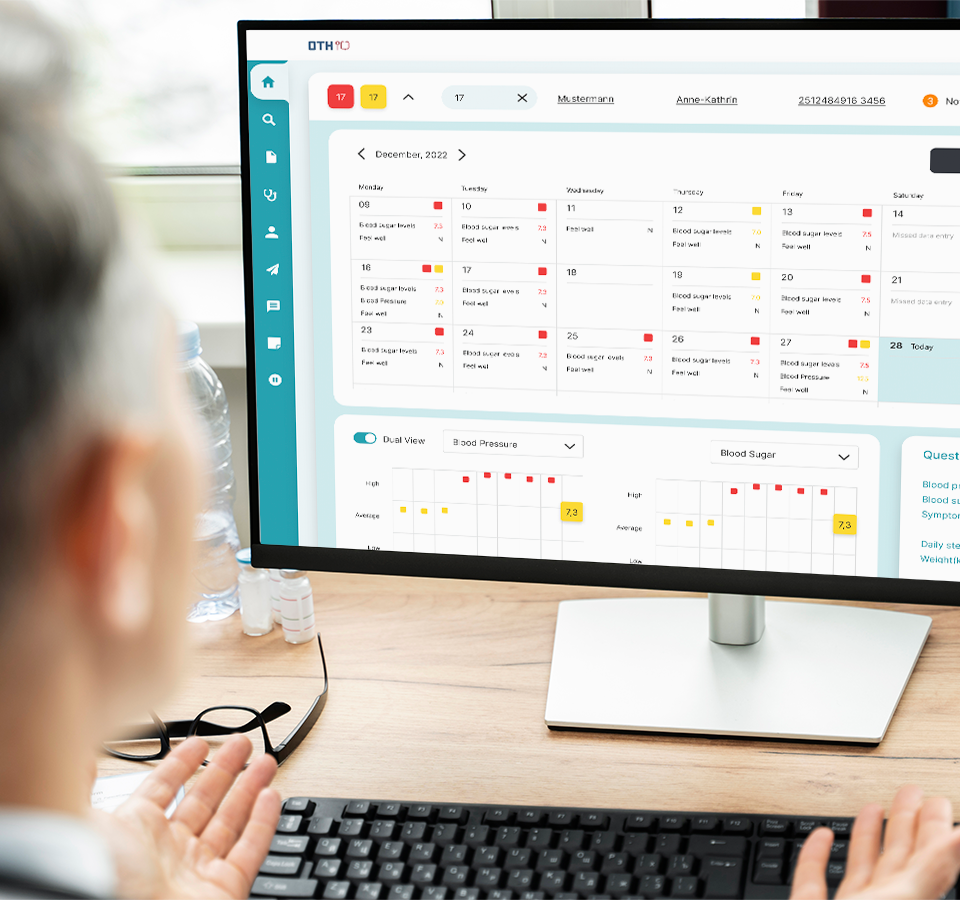
Das Clinician Portal von OTH ermöglicht es den Healthcare-Professionals, die wichtigsten Informationen schnell und unmissverständlich interpretieren zu können. So wissen sie zu jeder Zeit, ob sich der Zustand eines Patienten verbessert oder ob eine Intervention nötig ist.
Optisch ist das Design modern, clean und zur Medical-Branche passend. Das Design setzt sowohl die Ideen als auch die Ideologien von OTH um und konnte auch die echten Nutzer begeistern.

Lassen Sie uns beginnen!
Auch Sie wollen ein Medizinprodukt entwickeln und mit echtem Nutzerfeedback zu einem besseren Design bringen? Dann melden Sie sich bei uns. Wir freuen uns darauf, Sie und Ihr Produkt kennenzulernen!