Staff shortages, increasing patient numbers and intensive monitoring of patient values – monitoring patients with chronic diseases poses great challenges to healthcare professionals, which can sometimes result in high stress.
OTH have addressed this problem by developing the Clinician Portal. To find out how we at Custom Medical were able to help ensure that this portal supports healthcare professionals and patients in the best possible way, and what the final design was, read on.


Initial situation & project
For patients with chronic conditions, long waits before treatments are often associated with pain and an avoidable deterioration of their own health. Healthcare professionals, on the other hand, often don’t have the resources to keep a constant eye on patients’ conditions.
The Clinician Portal allows healthcare professionals to give patients the attention and care they need without being tied to one location. The principle: patients can enter their own values via another application and healthcare professionals have access to this data via the Clinician Portal and get their analysis displayed directly. In this way, action can be taken quickly if intervention is necessary.

Our approach
01
Project planning and kick-off
At the beginning we were allowed to get to know the objectives and challenges of the project. The Clinician Portal was presented to us in detail. Expectations were also clarified. A project plan was then worked out together.


02
Requirements elicitation
It was important for us to understand what situations and requirements could arise and for both sides: for the healthcare professionals and for the patients. In addition, we needed to understand how to interpret certain situations. For example, it was important to know when an alert needed to be played out to healthcare personnel.
03
Initial wireframes
In order to ensure that the alarms issued would be properly understood and that the use of the portal would not allow any critical use errors or misunderstandings, we transferred initial solution ideas into wireframes so that these wireframes could then be tested with real users by OTH. We were also able to work out the basics for the first wireframes in a design development workshop. There we found out what our design had to convey.


04
Design Development Workshop
In a design development workshop, we worked out together what associations OTH wanted to have associated with its own project. Then we prepared proto-moodboards for these associations, from which OTH selected two favored ones. These were then used to create improved versions, which were elaborated with further customer feedback.
05
Design thinking process
Building on the design development workshop, initial designs emerged, which were then iteratively improved in the design thinking process with feedback from OTH. Various concepts were tested and then narrowed down to the best concepts.


06
Prototyping
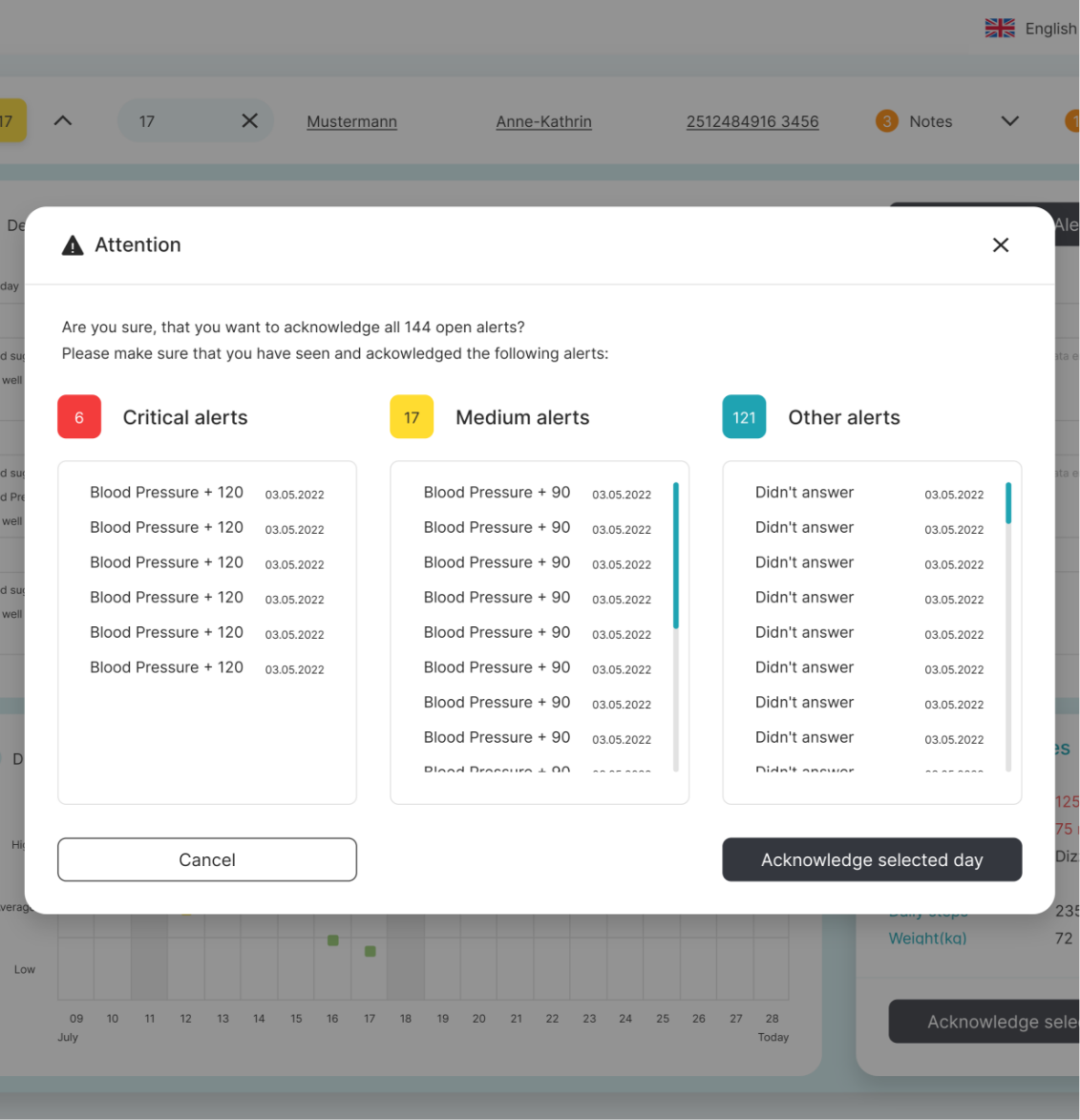
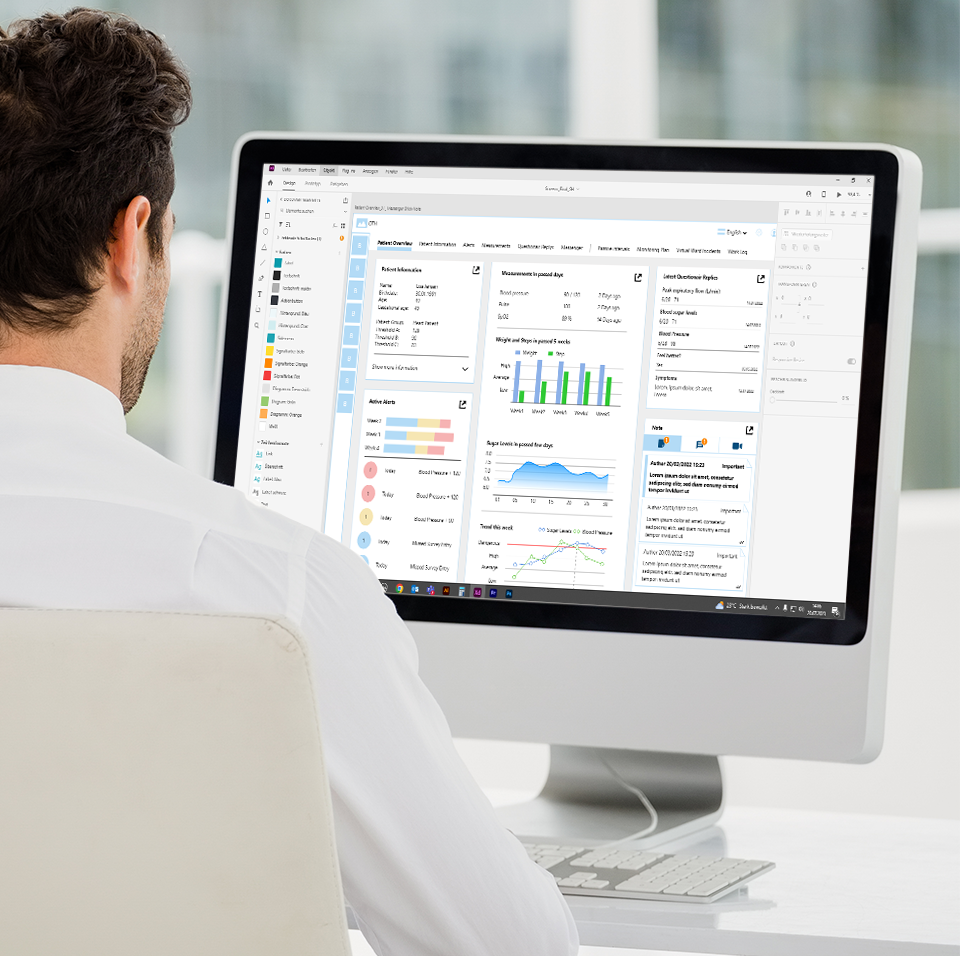
Based on the previously elaborated results, we were able to develop prototypes that allow for testing the content of the wireframes as close to reality as possible. In addition, clarity and quick understanding are of particular importance in the solution approaches that were cast into prototypes, since the patients’ health is always at stake.
07
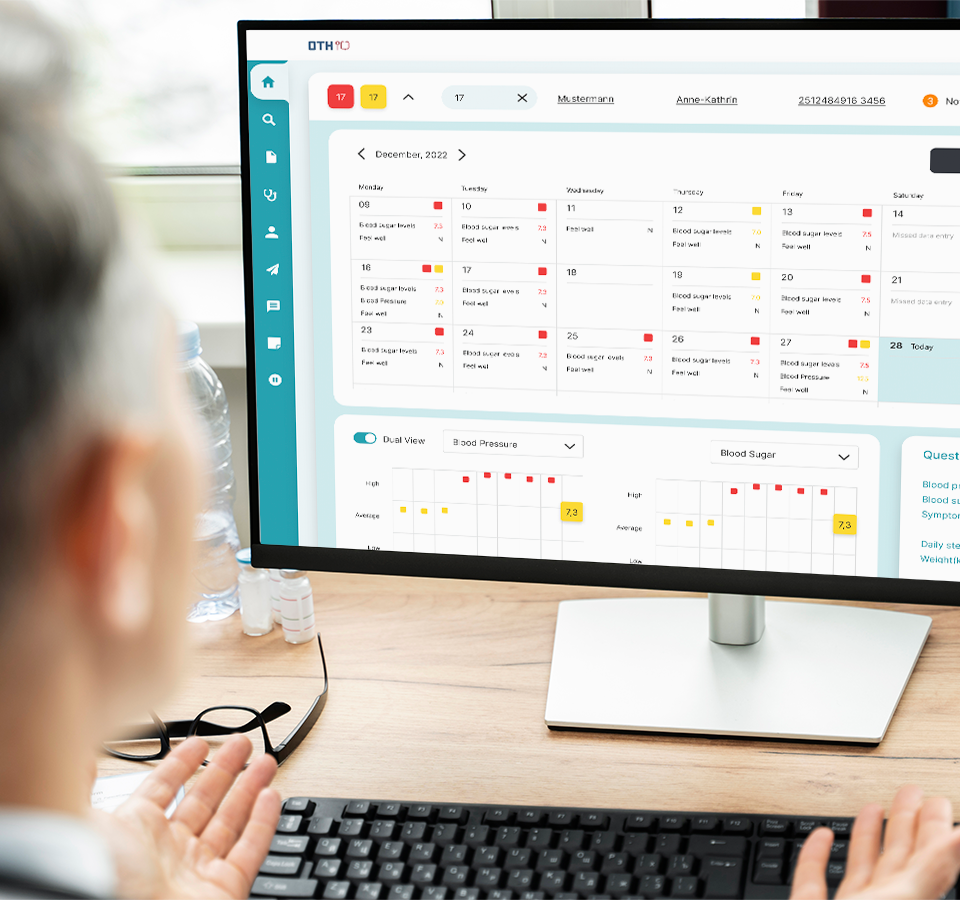
The result
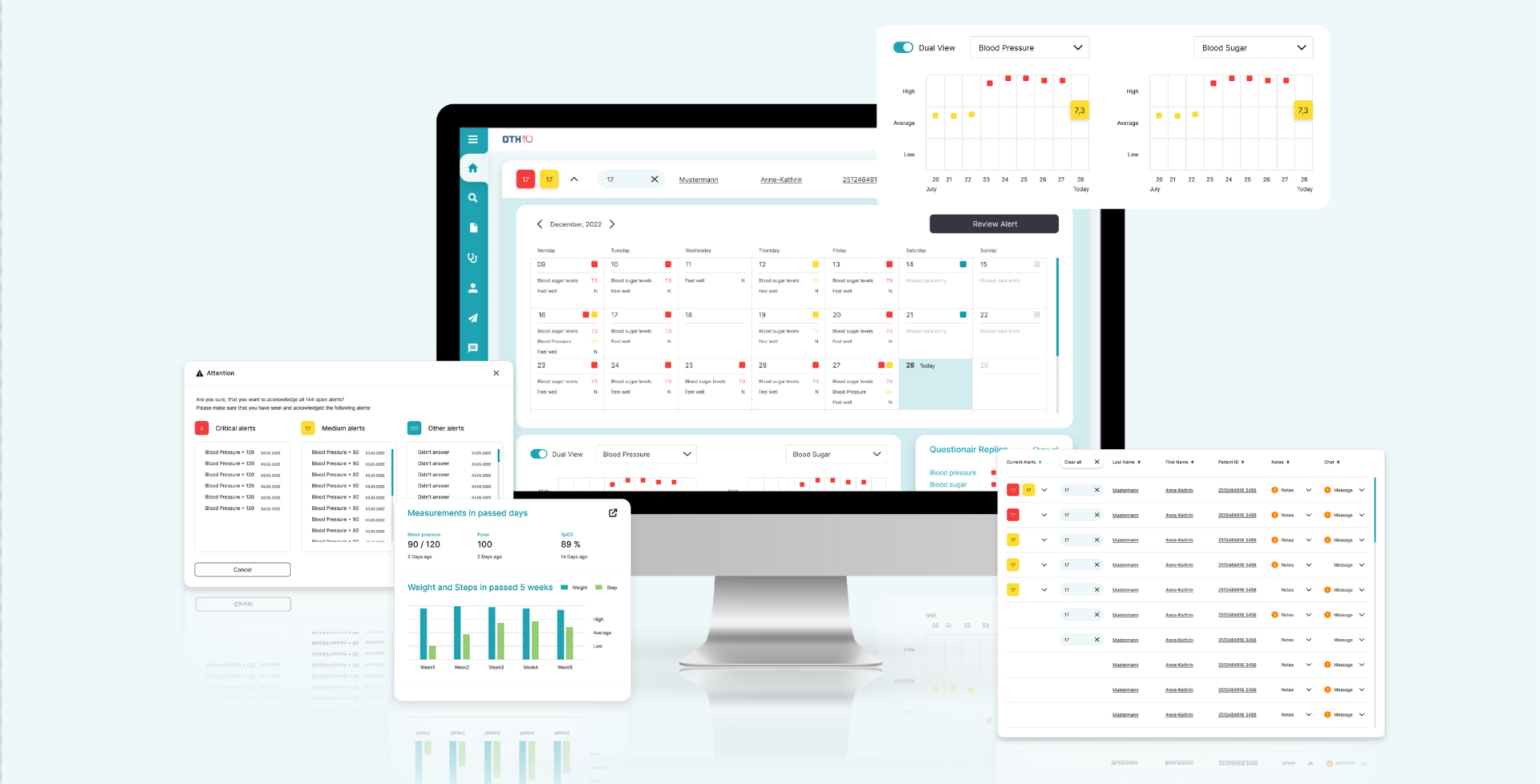
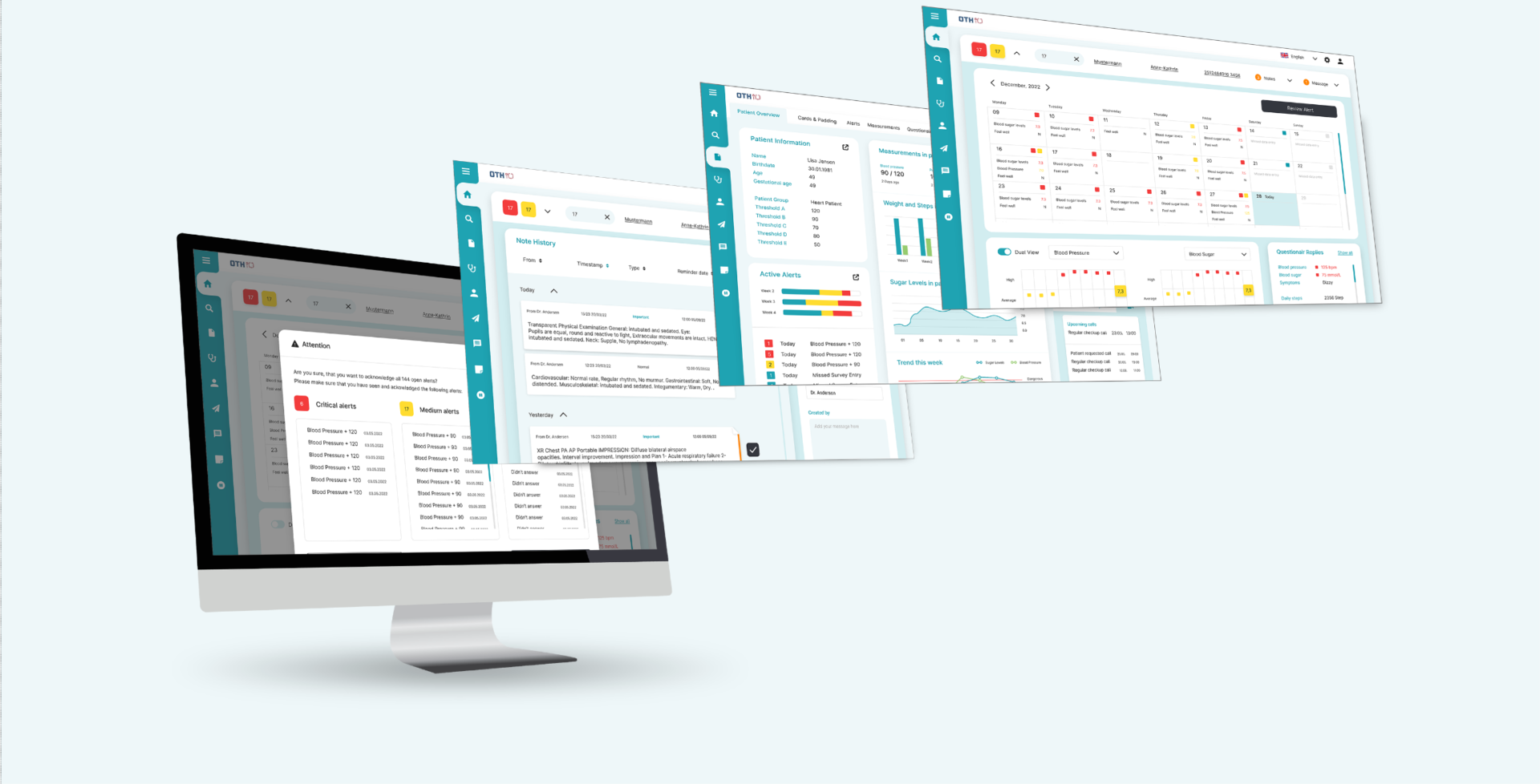
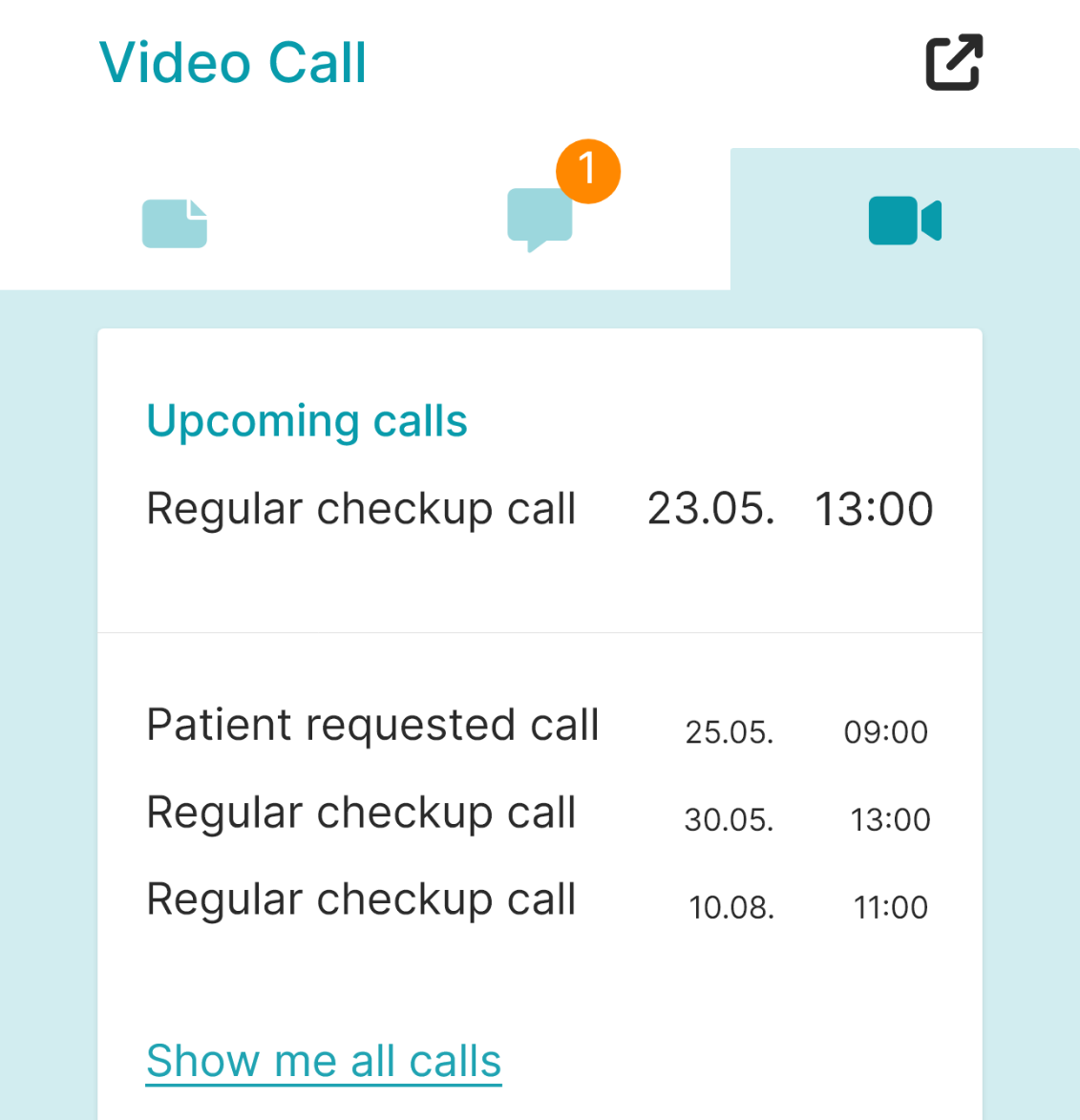
OTH’s Clinician Portal enables healthcare professionals to interpret key information quickly and unambiguously. This way, they know at all times if a patient’s condition is improving or if an intervention is needed.
Visually, the design is modern, clean and appropriate to the medical industry. The design implements both the ideas and the ideologies of OTH and was also able to inspire real users.

Let’s get started!
Do you also want to develop a medical product and bring it to a better design with real user feedback? Then get in touch with us. We look forward to getting to know you and your product!